TP5: Insertion d'objets virtuels
HW5: Adding virtual objects
Date limite: 12 avril 2015 à 23h59
Deadline: 23h59 on April 12th, 2015
Résumé
Le but de ce projet est de vous familiariser avec les images à haute plage dynamique (High Dynamic Range ou HDR), l'éclairage à base d'images (Image Based Lighting ou IBL), et de leurs applications. À la fin de ce travail, vous serez en mesure de créer des images HDR à partir d'ensembles d'images à plage dynamique faible (Low Dynamic Range ou LDR) et, aussi, d'ajouter des objets 3D dans les photos en utilisant des techniques d'éclairage à base d'images.
La photographie HDR est la méthode de capture des photos contenant une plage dynamique plus grande que ce que les photos normales contiennent (c'est-à-dire qu'elles contiennent des valeurs de pixels en dehors de la plage standard des images LDR entre 0-255 et contiennent plus de précision). La plupart des méthodes pour créer des images HDR impliquent la fusion de plusieurs images LDR à diverses expositions, ce que vous ferez dans ce projet.
Les images HDR sont utilisées dans une grande variété d'applications, telles que l'amélioration du contraste, l'art hyper-réaliste, des ajustements d'intensité post-traitement, et l'éclairage à base d'images. Nous allons nous concentrer sur leur utilisation dans l'éclairage à base d'images, spécifiquement sur la "ré-illumination" d'objets virtuels. Une façon de ré-illuminer un objet est de capturer une image HDR panoramique 360 degrés (omnidirectionnelle) d'une scène qui fournit des informations d'éclairage sur tous les angles incident à la caméra (d'où le terme éclairage à base d'images). La capture d'une telle image est difficile avec des caméras standards, car cela nécessite à la fois de l'assemblage de photos et de la conversion LDR à HDR. Une alternative plus facile consiste à capturer une photographie HDR d'un miroir sphérique ce qui fournit les mêmes informations d'éclairage omnidirectionnel (jusqu'à certaines limites physiques dépendant de la taille de la sphère et de la résolution de la caméra).
Dans ce TP, nous utiliserons l'approche du miroir sphérique. Avec cette image panoramique HDR, nous pouvons alors ré-illuminer des modèles 3D et les ajouter harmonieusement dans des photographies.
Overview
The goal of this project is to familiarize yourself with high dynamic range (HDR) imaging, image-based lighting (IBL), and their applications. By the end of this project, you will be able to create HDR images from sequences of low dynamic range (LDR) images and also learn how to composite 3D models seamlessly into photographs using image-based lighting techniques.
HDR photography is the method of capturing photographs containing a greater dynamic range than what normal photographs contain (i.e. they store pixel values outside of the standard LDR range of 0-255 and contain higher precision). Most methods for creating HDR images involve the process of merging multiple LDR images at varying exposures, which is what you will do in this project.
HDR images are widely used by graphics and visual effects artists for a variety of applications, such as contrast enhancement, hyper-realistic art, post-process intensity adjustments, and image-based lighting. We will focus on their use in image-based lighting, specifically relighting virtual objects. One way to relight an object is to capture an 360 degree panoramic (omnidirectional) HDR photograph of a scene, which provides lighting information from all angles incident to the camera (hence the term image-based lighting). Capturing such an image is difficult with standard cameras, because it requires both panoramic image stitching and LDR to HDR conversion. An easier alternative is to capture an HDR photograph of a spherical mirror, which provides the same omni-directional lighting information (up to some physical limitations dependent on sphere size and camera resolution).
In this homework, we will take the spherical mirror approach. With this panoramic HDR image, we can then relight 3D models and composite them seamlessly into photographs.
Détails
Le travail à effectuer est divisé en trois étapes principales:
- Capturer la carte de radiance en haute plage dynamique;
- Appliquer une transformation panoramique à cette image;
- Effectuer le rendu d'objets artificiels dans une photo en utilisant cette carte de radiance panoramique.
Chacune de ces étapes sont décrites plus bas.
Details
This homework is divided into three main steps:
- Capturing an HDR radiance map;
- Applying a panoramic transformation to the HDR image;
- Rendering synthetic objects into a photograph using this panoramic radiance map.
The steps are described in more details below.
1. Capturer la carte de radiance en haute plage dynamique
1. Recovering HDR Radiance Maps

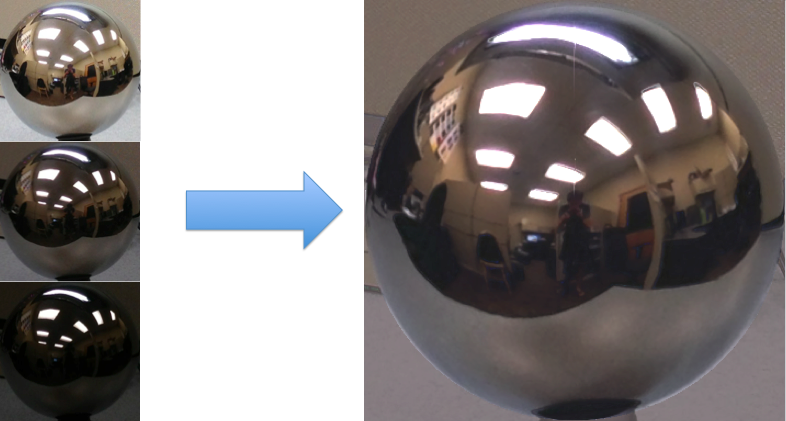
Dans cette partie du travail, vous devez capturer plusieurs expositions d'une balle métallique placée dans la scène d'intérêt, et fusionner ces expositions en une seule image à haute plage dynamique.
Matériel nécessaire
Ce que vous avez besoin:
- Un miroir sphérique (emprunté au professeur)
- Une caméra vous permettant de contrôler l'exposition. Cette option est disponible sur tous les appareils photographiques à réflexe numérique (DSLR en anglais), la plupart des appareils photo compacts et même sur la plupart des téléphones intelligents en utilisant une application adaptée.
- Un trépied, une surface rigide ou des mains très stables
Necessary equipment
You will need:
- Spherical mirror (borrowed from your professor)
- Camera with exposure control. This is available on all DSLRs (Digital single-lens reflex camera) and most point-and-shoots, and even possible with most mobile devices using the right app.
- Tripod / rigid surface to hold camera / very stead hand
Collecte de données
Pour collecter vos données,
- Choisissez une scène intéressante à photographier. La scène devrait avoir une surface plane sur laquelle vous pourrez placer votre miroir sphérique. Elle peut être intérieure ou extérieure. Si vous êtes à l'extérieur, vous devriez vous placer à l'ombre, le soleil vous causera probablement des problèmes.
- Trouvez une place fixe et rigide pour placer votre caméra. Un trépied est idéal, mais vous pouvez aussi utiliser un objet stable.
- Placez votre miroir sphérique sur une surface plate et assurez-vous qu'il ne bouge pas. Soyez certain que la sphère ne soit pas trop éloignée de la caméra; elle devrait occuper au moins 256x256 pixels dans l'image.
- Photographiez le miroir sphérique en utilisant au moins trois différents temps d'expositions. Soyez certain que la caméra ne bouge pas trop (de très petite variation sont ok, mais le point de vue devrait être fixe). Pour de meilleurs résultats, vos temps d'expositions devraient être au moins 4 fois plus long et plus court (±2 stops) que votre temps d'exposition moyen (par exemple, si votre temps moyen est de 1/40s, alors vous devriez avoir des temps d'expositions d'au moins 1/10s et 1/160s). Notez les temps d'expositions, ou assurez-vous que votre caméra enregistre cette information dans l'en-tête EXIF du fichier image.
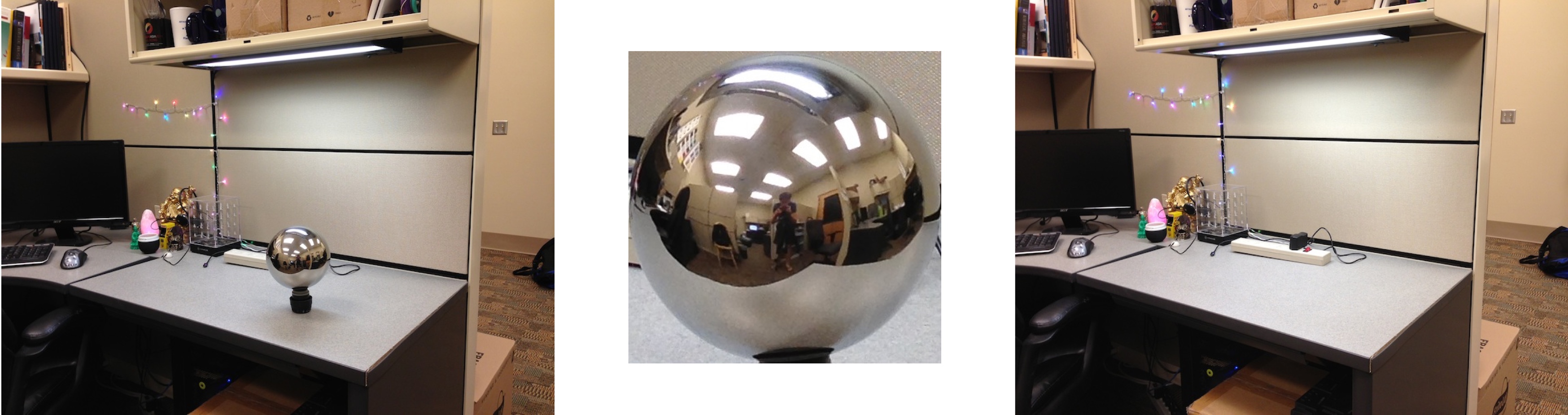
- Retirez le miroir de la scène et, du même point de vue que les autres photos, prenez une autre photo de la scène avec un temps d'exposition normal (la plupart des pixels sont ni trop ni pas assez exposés). C'est dans cette image que vous allez insérer des objets virtuels.
- Après avoir capturé les images, chargez-les dans votre ordinateur. Dans un éditeur d'image (ou dans Matlab), découpez l'image manuellement pour conserver uniquement la sphère (voir l'exemple plus bas).
- De petites erreurs d'alignement pourraient se produire (dues à un déplacement de la caméra, ou une erreur de découpage). S'il y a des différences substantielles avec la position/rotation de la caméra visible dans l'ensemble d'images, tentez d'aligner les images manuellement, ou recommencez à l'étape 4.
Data collection
To collect your data,
- Find a good scene to photograph. The scene should have a flat surface to place your spherical mirror on (see my example below). Either indoors or outdoors will work. If you go outdoors, we recommend shooting in the shade, as the sun may cause problems.
- Find a fixed, rigid spot to place your camera. A tripod is best, but you can get away with less. The back of a chair, a desk, a shelve, etc. should work well enough.
- Place your spherical mirror on a flat surface, and make sure it doesn't roll by placing a cloth/bottle cap/etc under it. Make sure the sphere is not too far away from the camera; it should occupy at least a 256x256 block of pixels.
- Photograph the spherical mirror using at least three different exposures. Make sure the camera does not move too much (slight variations are OK, but the viewpoint should generally be fixed). For best results, your exposures should be at least 4 times longer and 4 times shorter (±2 stops) than your mid-level exposure (e.g. if your mid-level exposure is 1/40s, then you should have at least exposures of 1/10s and 1/160s; the greater the range the better). Record the exposure times, or make sure they are available in the EXIF header of the image file.
- Remove the mirror from the scene, and from the same viewpoint as the other photographs, take another picture of the scene at a normal exposure level (most pixels are neither over- or under-exposed). This will be the image that you will use for object insertion/compositing (the "background" image).
- After you copy all of the images to your computer, load the spherical mirror images (from step 4) into your favorite image editor and crop them down to contain only the sphere (see example below).
- Small alignment errors may occur (due to camera motion or cropping). If there are substantial differences in camera position/rotation among the set of images, re-take the photographs.

Construction de la carte de radiance
LDR merging

À cette étape, notre but est de construire une carte de radiance HDR à partir de plusieurs exposition LDR (Low Dynamic Range). Pour ce faire, nous utiliserons l'algorithme vu durant le cours, et décrit dans les sections 2.1 et 2.2 de Debevec et Malik 1997. Nous vous conseillons de lire cet article attentivement pour bien comprendre ce processus. Vous trouverez un résumé de l'algorithme ci-dessous.
La valeur de pixel observée Zij pour le pixel i d'une image j est une fonction de la radiance d'une scène (inconnue) et d'une durée d'exposition (connue):
Ei est la radiance de la scène au pixel i, et l'intégrale dans le temps de la radiance de la scène Ei x Δtj est l'exposition a un pixel donné. Afin de rendre le problème linéaire, nous résolvons pour g=ln(f-1), qui place les valeurs des pixels (de 0 à 255) sur le log des valeurs d'exposition:
(équation 2 dans l'article de Debevec). Résoudre g peut sembler impossible (et, en effet, nous pouvons uniquement retrouver g jusqu'à un facteur d'échelle) puisque nous ne connaissons ni g, ni Ei. La solution provient du fait que la scène soit statique. Ainsi, bien que nous ne puissions pas connaître la valeur absolue de Ei à chaque pixel i, nous savons que cette valeur reste constante sur toutes les images d'une séquence.
Pour rendre les résultats robustes, il nous faudra deux détails supplémentaires:
- L'hypothèse que g soit lisse. Debevec ajoute une contrainte à notre système linéaire en pénalisant g par rapport à la magnitude de sa dérivée seconde. Puisque g est une fonction discrétisée (définie uniquement à des valeurs entières de g(0) à g(255)), nous pouvons calculer une approximation de la dérivée secondeavec des soustractions sur des valeurs entières, e.g. g''(x) = (g(x-1) - g(x)) - (g(x) - g(x+1)) = g(x-1) + g(x+1) - 2*g(x). Nous obtenons une équation de ce genre pour chaque nombre entier dans le domaine de g, mis-à-part pour g(0) et g(255) où la deuxième dérivée serait indéfinie.
- Chaque temps d'exposition nous donne uniquement de l'information fiable sur certains pixels (i.e. les pixels correctement exposés pour cette image). Pour les pixels sombres, la contribution relative du bruit est haute et, pour les pixels très clairs, le capteur aurait pu être saturé. Pour que nos estimations de Ei soient plus précises, nous devons mesurer la contribution de chaque pixel selon l'équation 6 dans Debevec. Un exemple d'une fonction mesurant la contribution de chaque pixel w est une fonction triangulaire avec une amplitude maximale à Z=127.5 et dont la valeur est zéro à Z=0 et Z=255. Cette pondération devrait être utilisée pour résoudre g et lorsque vous utilisez g pour créer la carte de radiance HDR pour tous les pixels.
We want to build an HDR radiance map from several LDR exposures. It is highly recommended that you read Sections 2.1 and 2.2 in Debevec and Malik 1997 to help understand this process. Below is a summary.
The observed pixel value Zij for pixel i in image j is a function of unknown scene radiance and known exposure duration:
Ei is the unknown scene radiance at pixel i, and scene radiance integrated over some time Ei x Δtj is the exposure at a given pixel. We will not solve for f, but for g=ln(f-1) which maps from pixel values (from 0 to 255) to the log of exposure values:
(equation 2 in Debevec). Solving for g might seem impossible (and indeed, we only recover g up to a scale factor) because we know neither g nor Ei. The key observation is that the scene is static, and while we might not know the absolute value of Ei at each pixel i, we do know that the value remains constant across the image sequence.
To make the results robust, we consider two additional things:
- We expect g to be smooth. Debevec adds a constraint to our linear system which penalizes g according to the magnitude of its second derivative. Since g is discrete (defined only at integer values from g(0) to g(255) we can approximate the second derivative with finite differences, e.g. g''(x) = (g(x-1) - g(x)) - (g(x) - g(x+1)) = g(x-1) + g(x+1) - 2*g(x). We will have one such equation for each integer in the domain of g, except for g(0) and g(255) where the second derivative would be undefined.
- Each exposure only gives us trustworthy information about certain pixels (i.e. the well exposed pixels for that image). For dark pixels the relative contribution of noise is high and for bright pixels the sensor may have been saturated. To make our estimates of Ei more accurate we need to weight the contribution of each pixel according to Equation 6 in Debevec. An example of a weighting function w is a triangle function that peaks at Z=127.5, and is zero at Z=0 and Z=255. This weighting should be used both when solving for g and when using g to build the HDR radiance map for all pixels.
2. Transformation panoramique
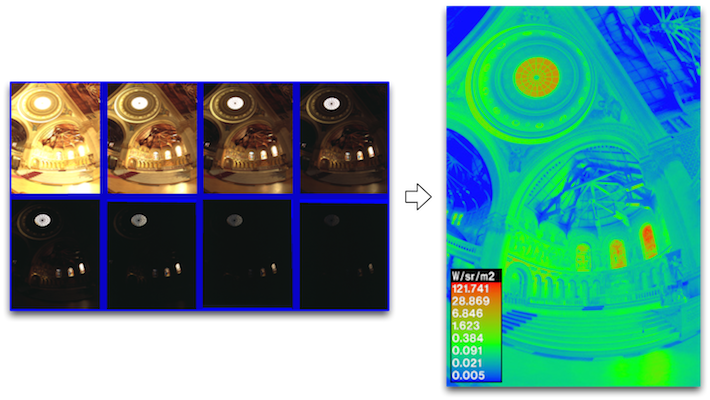
Maintenant que nous avons une image HDR du miroir sphérique, il nous faut maintenant la convertir dans un format panoramique 360 degrés pouvant être utilisé dans un engin de rendu (voici un lien vers un résumé des différents formats). Pour cette partie du travail, vous allez implémenter la transformation passant de l'espace sphère miroir à l'espace équi-rectangulaire (latitude, longitude). La plupart des logiciels de rendu acceptent ce format, y compris le "Cycle" de "Blender", le logiciel que l'on utilisera à l'étape suivante.
Pour effectuer la transformation, votre tâche sera de déterminer la correspondance entre le domaine du miroir sphérique et le domaine équi-rectangulaire. Un conseil: calculez les normales de la sphère (N) et assumez que la direction d'observation (V) est constante (projection orthographique). Vous pouvez calculer les vecteurs de réflexion grâce à R = V - 2 .* dot(V,N) .* N. Les vecteurs de réflexion doivent être ensuite convertis en considérant la latitude et la longitude (phi et theta) d'un pixel donné (en fixant la distance à l'origine, r, à 1).
Pour générer une image équi-rectangulaire, créez tout d'abord une image vide, où les lignes correspondent à theta (l'élévation, ou la latitude), et les colonnes à phi (l'azimuth, ou la longitude). Dans Matlab [phis, thetas] = meshgrid([pi:pi/360:2*pi -pi/2:pi/360:pi/2], 0:pi/360:pi). Maintenant que vous avez les phi/theta pour l'image de la sphère miroir et pour l'image du domaine équi-rectangulaire, utilisez la fonction Matlab scatteredInterpolant ou TriScatteredInterp pour effectuer la transformation.
Finalement, sauvegardez le panorama en format HDR: hdrwrite(latlon, 'latlon.hdr').
Panoramic transformations
Now that we have an HDR image of the spherical mirror, we'd like to use it for relighting (i.e. image-based lighting). However, many rendering programs don't accept the "mirror ball" format, so we need to convert it to a different 360 degree, panoramic format (there is a nice overview of many of these formats here). For this part of the project, you should implement the mirror ball to equirectangular (latitude longitude) transformation. Most rendering software accepts this format, including Blender's Cycles renderer, which is what we'll use in the next part of the project.
To perform the transformation, you need to figure out the mapping between the mirrored sphere domain and the equirectangular domain. Hint: calculate the normals of the sphere (N) and assume the viewing direction (V) is constant. You can calculate reflection vectors with R = V - 2 .* dot(V,N) .* N, which is the direction that light is incoming from the world to the camera after bouncing off the sphere. The reflection vectors can then be converted, providing the latitude and longitude (phi and theta) of the given pixel (fixing the distance to the origin, r, to be 1). Note that this assumes an orthographic camera (which is a close approximation as long as the sphere isn't too close to the camera).
Next, the equirectangular domain can be created by making an image in which the rows correspond to theta and columns correspond to phi in spherical coordinates, e.g. [phis, thetas] = meshgrid([pi:pi/360:2*pi 0:pi/360:pi], -pi/2:pi/360:pi/2). Now that you have the phi/theta for both the mirror ball image and the equirectangular domain, use matlab's scatteredInterpolant or TriScatteredInterp function to perform the transformation. Below is an example transformation.
Finally, save the panorama in an HDR format: hdrwrite(latlon, 'latlon.hdr').

3. Rendu d'objets synthétiques dans des photos
Dans cette dernière étape, nous utiliserons notre image équi-rectangulaire HDR comme source lumineuse pour effectuer de l'éclairage à base d'images et insérer des objets 3D dans la scène. Cela se divise en trois étapes: la modélisation de la scène, le rendu et la composition. Dans cette étape, nous nous inspirerons d'un autre article du même Debevec, publié un an plus tard, soit en 1998.
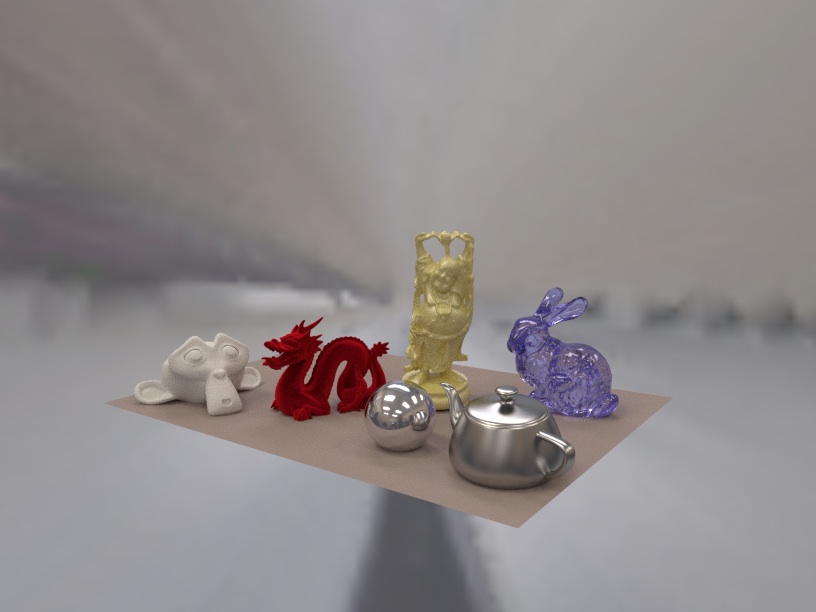
Tout d'abord, téléchargez et installez la dernière version de Blender ici. Dans les fichiers fournis plus bas, trouvez le fichier .blend et ouvrez le avec le logiciel. Ce fichier .blend est celui qui a été utilisé pour créer le résultat dans le haut de la page. Notez que vous n'êtes pas obligés d'utiliser ce fichier, il ne vous est fourni qu'à titre d'exemple.
Rendering synthetic objects into photographs
Next, we will use our equirectangular HDR image as an image-based light, and insert 3D objects into the scene. This consists of 3 main parts: modeling the scene, rendering, and compositing. Specific instructions follow below; if interested, see additional details in this other Debevec paper, published one year later.
Begin by downloading/installing the latest version of Blender here. In the example materials package below, locate the blend file and open it. This is the blend file used to create the result at the top of the page. The instructions below assume you will modify this file to create your own composite result, but feel free to create your own blend file from scratch if you are comfortable with Blender.
Modélisation de la scène
Pour insérer des objets dans une scène, nous devons, en plus de l'information d'illumination que nous avons capturée aux étapes précédentes, avoir une idée de la géométrie et des propriétés des surfaces de la scène. À cette étape, vous allez créer manuellement une géométrie approximative de la scène en utilisant Blender.
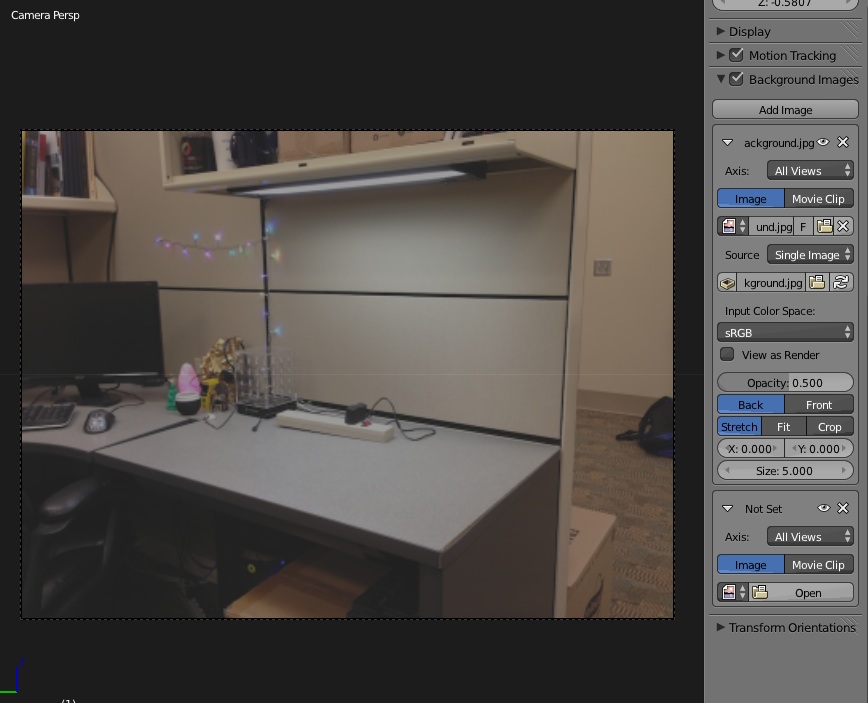
Une fois que le fichier .blend est ouvert dans Blender, ajoutez votre image d'arrière-plan à votre scène. Dans la fenêtre de visualisation 3D en bas à droite, trouvez "Background Images". Cliquez sur "Add image" et ensuite sur "Open" pour ajouter votre image d'arrière-plan de l'étape 5 de l'étape de collecte de données. Assurez-vous que votre point de vue soit par rapport à la perspective de la caméra en appuyant sur "View->Camera" (ou "View->Cameras->Active Camera"); vous devriez voir votre image à l'arrière-plan.
Ensuite, modélisez la "scène locale". Créez une scène 3-D simple (généralement, des plans suffisent) pour recréer la géométrie de la scène proche de l'endroit où vous voudriez insérer des objects. Pour de meilleurs résultats, cela devrait être fait proche d'où vous avez placé le miroir sphérique. Après que la scène 3-D ait été placée correctement, spécifiez les paramètres de surface ("materials"): sélectionnez une partie de la géométrie de la scène locale, allez à "Properties->Materials", ajoutez un matériel avec une BSDF "Diffuse" et modifiez la "Color" pour qu'elle ressemble approximativement à la couleur de la photo.
Ensuite, ajoutez votre image HDR (la carte équi-rectangulaire créée précédemment) à la scène. Dans la languette "Properties->World", assurez-vous que Surface="Background" et Color="Environment Texture". Ajoutez le nom de votre image HDR sauvegardée dans le champ approprié sous "Environment Texture".
Finalement, insérez des objets synthétiques dans la scène. Vous pouvez utiliser les modèles standards à l'intérieur du fichier .blend inclus sur cette page, ou vous pouvez trouver vos propres modèles (e.g. Turbosquid, Google 3D Warehouse, DModelz, etc). Ajoutez aussi des matériaux intéressants à vos objets insérés. Ce tutoriel est une superbe introduction à la création de matériaux dans Blender. Une fois tout terminé, votre scène devrait ressembler à l'image de droite ci-dessous.
Modeling the scene
To insert objects, we must have some idea of the geometry and surface properties of the scene, as well as the lighting information that we captured in previous stages. In this step, you will manually create rough scene geometry/materials using Blender.
With the sample blend file open, add your background image to the scene. In the 3D view window near the bottom right, locate "Background Images". Make sure this is checked, and click "Add image", then click "Open" and locate your background image from step 5 of data collection. Make sure your view is from the camera's perspective by pressing View->Camera (or View->Cameras->Active Camera); you should see your image in view.
Next, model the "local scene." That is, add simple geometry (usually planes suffice) to recreate the geometry in the scene near where you'd like to insert objects. For best results, this should be close to where you placed the spherical mirror. Feel free to use the sample scene provided and move the vertices of the plane to match the surface you'd like to recreate (ignore the inserted bunny/teapot/etc for now). Once you're happy with the placement, add materials to the local scene: select a piece of local scene geometry, go to Properties->Materials, add a Diffuse BSDF material, and change the "Color" to roughly match the color from the photograph.
Then, add your HDR image (the equirectangular map made above) to the scene. In the Properties->World tab, make sure Surface="Background" and Color="Environment Texture". Locate your saved HDR image in the filename field below "Environment Texture".
Finally, insert synthetic objects into the scene. Feel free to use the standard models that I've included in the sample blend file, or find your own (e.g. Turbosquid, Google 3D Warehouse, DModelz, etc). Add interesting materials to your inserted objects as well. This tutorial is a great introduction to creating materials in Blender. Once finished, your scene should now look something like the right image below.



Rendu
Nous pouvons maintenant effectuer le rendu de la scène. Assurez-vous que "Cycles Render" soit sélectionné dans le haut de l'interface de Blender et, ensuite, de faire le rendu de la scène (F12). Votre rendu pourrait être trop clair/sombre, car il existe un facteur d'échelle inconnu pour l'illumination: il doit donc être déterminé manuellement. Pour ce faire, ajustez l'intensité lumineuse (languette "Properties->World", ajustez le réglage "Strength" sous "Color" en conséquence). Une fois que vous êtes satisfaits de la luminosité, sauvegardez le résultat du rendu sur votre disque dur.
Cela n'est pas tout à fait le résultat final. Pour insérer les objets harmonieusement, nous devons suivre une procédure de composition décrite par Debevec (Section 6 de l'article de 1998).
D'abord, nous allons faire le rendu de la scène "vide" (sans les objets). Créer une copie de votre scène blender et nommez-la ibl-empty.blend. Ouvrez votre copie, retirez tous les objets, mais conservez la géométrie de votre scène locale. Faites le rendu de cette scène et sauvegardez le résultat.
Finalement, nous aurons besoin d'un masque binaire des objets. Le masque doit être 0 où il n'y a pas d'objets insérés et plus grand que 0 autrement. Créez une autre copie de votre scène et ouvrez-la (e.g. ibl-mask.blend). Nous pouvons créer le masque facilement en utilisant Blender; cela se fait en manipulant le matériel des objets et leurs propriétés de rendu:
- Dans le panneau en haut, assurez-vous qu'il soit écrit "Blender Render" (s'il est écrit quelque chose d'autre, e.g. "Cycles Render", changez cela pour "Blender Render")
- Sélectionnez un objet (clique droit dessus)
- Allez dans le panneau des matériaux ("Properties->Materials"; ressemble à un cercle noir/rouge)
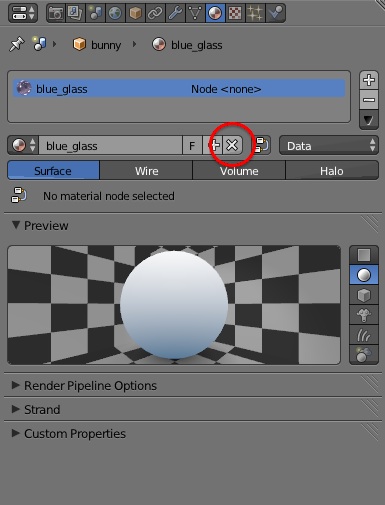
- Retirez le "Material" en appuyant sur le 'x' (à gauche de "Data")
- Cliquez sur "New" pour ajouter un nouveau matériel
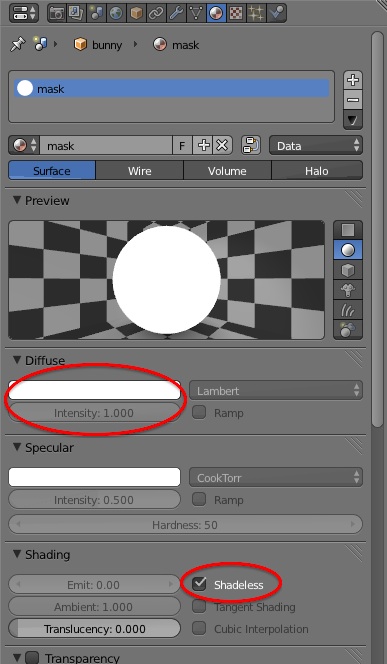
- Dans les propriétés du nouveau matériel, sous "Diffuse", changez "Intensity=1" et la couleur RGB = (1,1,1)
- Sous "Shading", sélectionnez la boîte "Shadeless"
- Répétez pour tous les objets inserés
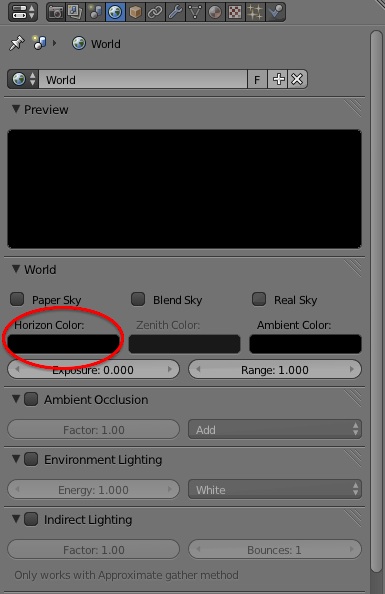
- Dans "Properties->World", mettez la "Horizon RGB color = (0,0,0)"
- Faites le rendu de la scène et sauvegardez votre masque en PNG (ou n'importe quel autre format sans perte)
Rendering
We can now render the scene to see a preview of what the inserted objects will look like. Make sure "Cycles Render" is selected at the top of Blender's interface, and then render the scene (F12). Your rendering might be too bright/dark, which is caused because we don't know the absolute scale of the lighting, so this must be set manually. To fix, adjust the light intensity (Properties->World tab, adjust "Strength" setting under "Color" accordingly). Once you're happy with the brightness, save the rendered result to disk.
This is not quite the final result. To seamlessly insert the objects, we need to follow the compositing procedure outlined by Debevec (Section 6 of the paper).
First, we'll render the "empty" scene (without inserted objects). Create a copy of your blender scene and name it something like ibl-empty.blend. Open up the copy, and delete all of the inserted objects (but keep the local scene geometry). Render this scene and save the result.
Finally, we need to create an object mask. The mask should be 0 where no inserted objects exist, and greater than 0 otherwise. Create another duplicate of your scene and open it up (e.g. ibl-mask.blend). We can create the mask quickly using Blender by manipulating object materials and rendering properties:
- In the top panel, make sure it says "Blender Render" (if it says something else, e.g. Cycles Render, change it to Blender Render)
- Select an object (right click on it)
- Go to the materials panel (Properties->Materials; looks like a black/red circle)
- Remove the Material by pressing the 'x' (to the left of "Data")
- Click "New" to add a new material
- In the new material properties, under "Diffuse", change Intensity=1 and the RGB color = (1,1,1)
- Under "Shading", check the "Shadeless" box
- Repeat for all inserted objects
- In Properties->World, set the Horizon RGB color = (0,0,0)
- Render the scene and save your mask as a PNG (or some lossless format)



Après ces étapes, vous devriez obtenir des images similaires à celles-ci:
After these steps, you should have the following three rendered images:



Composition
Pour finir l'insertion d'objets, nous allons utilisez les images rendues précédemment pour effectuer une composition par "rendu différentiel". Cela peut être fait par une simple équation à appliquer pour chaque pixel. Si R est l'image rendue avec les objets, E l'image rendue sans les objets, M le masque des objets et I l'image d'arrière-plan. La composition finale est calculée avec:
composite = M.*R + (1-M).*I + (1-M).*(R-E).*c
Cette équation est décrite dans la section 6 de l'article de Debevec 1998. Les deux premiers termes copient les objets insérés dans l'image d'arrière-plan et le troisième terme, modulé par c ajoute les effets d'illumination des objets insérés (ombres, caustiques, les inter-réflexions, etc.). Fixez c=1 initialement, mais ensuite essayez différentes valeurs pour obtenir des ombres et inter-réflexion plus sombres ou plus claires. Un exemple d'un résultat de composition obtenu en utilisant cette approche est affichée en haut de la page.
Compositing
To finish the insertion, we will use the above rendered images to perform "differential render" compositing. This can be done using a simple pixel-wise equation. Let R be the rendered image with objects, E be the rendered image without objects, M be the object mask, and I be the background image. The final composite is computed with:
composite = M.*R + (1-M).*I + (1-M).*(R-E).*c
This equation is described in sec. 6 of the 1998 Debevec paper. The first two terms effectively paste the inserted objects into the background image, and the third term adds the lighting effects of the inserted objects (shadows, caustics, interreflected light, etc), modulated by c. Set c=1 initially, but try different values to get darker or lighter shadows/interreflections. An example of a final compositing result achieved using this is at the top of the page.
Conseils
Quelques conseils pour résoudre g:
- N'utilisez pas tous les pixels disponibles autrement vous allez probablement manquer de mémoire ou bien avoir un temps d'exécution horriblement long. À la place, échantillonnez aléatoirement un ensemble de pixels (environ une centraine devrait suffire), mais assurez-vous que les pixels soient les mêmes pour toutes les images.
- La fonction de pondération
wdevraient être implémentée en utilisant Eq. 4 de l'article (i.e.w = @(z) double(128-abs(z-128))). - Essayez des différentes valeurs de
lambdapour retrouverg. Initiallement essayezlambda=1, résolvezget affichez-le. Il devrait être lisse et augmenter continuellement. Silambdaest trop petit,gva être bosselé. - Référez-vous à l'équation 6 dans l'article de 1997 pour utiliser
get combiner toutes vos expositions dans une image finale. Notez que cela produit les valeurs log de la radiance, donc assurez-vous de faire l'exponentielle du résultat et de sauvegarder la radiance absolue.
Quelques conseils sur Blender:
- Sauvegardez vos fichiers régulièrement!
- Pour déplacer plus qu'un objet à la fois, sélectionnez plusieurs objets en utilisant la touche shift. Appuyez sur 'a' pour désélectionner tous les objects/vertex.
- Vous pouvez modifier les vertex directement en "Edit mode" (la touche tab change entre le "Object mode" et le "Edit mode").
- Pour l'éclairage à base d'images, la caméra devrait toujours être pointée de façon à ce que l'axe +z soit vers le haut et l'axe +x soit vers l'avant (comme cela est fait dans le fichier .blend exemple fourni sur cette page). C'est le système de coordonnées utilisé par Blender lorsqu'il applique de l'éclairage à base d'images à une scène; autrement votre éclairage aura une orientation incorrecte.
Tips
Some hints on solving for g:
- When providing input, don't use all available pixels, otherwise you will likely run out of memory / have very slow run times. To overcome this problem, just randomly sample a set of pixels (100 or so can suffice), but make sure all pixels are the same for each exposure.
- The weighting function
wshould be implemented using Eq. 4 from the paper (i.e.w = @(z) double(128-abs(z-128))). - Try different
lambdavalues for recoveringg. Trylambda=1initially, then solve forgand plot it. It should be smooth and continuously increasing. Iflambdais too small,gwill be bumpy. - Refer to Eq. 6 in the 1997 paper for using
gand combining all of your exposures into a final image. Note that this produces log radiance values, so make sure to exponentiate the result and save absolute radiance.
Some tips on using Blender:
- Save your Blender file regularly!
- To move more than one object at once, select multiple objects using shift. Pressing 'a' deselects all objects/vertices.
- You can edit vertices directly in "Edit mode" (tab toggles between Object and Edit modes).
- For image-based lighting, the camera should always be pointed such that the +z axis is up, and the +x axis is forward (as it is in the sample blend file in the project materials). This is the coordinate system used by Blender when applying an image-based light to the scene; otherwise your IBL will have incorrect orientation w.r.t. the scene.
Crédits supplémentaires
Essayez une de ces idées pour approfondir vos connaissances (et augmenter votre note):
- (5 points par scène, maximum 20 points) Insérez des objets virtuels dans plus de deux scènes! Pour être comptabilisées, vos scènes additionnelles devront être décrites de la même façon que les deux scènes obligatoires (voir dans la section "Évaluation" plus bas). De plus, ces scènes additionnelles ne peuvent contenir les objets présents dans le fichier .blend fourni en exemple.
- (jusqu'à 20 points) Autres transformations panoramiques. Différents logiciels acceptent différentes projections HDR sphériques. Dans le travail, nous avons converti le format miroir sphérique au format équi-rectangulaire. Il existe aussi deux autres formats courants: angulaire et croix verticale (exemples ici). Implémentez ces transformations pour 10 points supplémentaires chacune (20 possible).
- (jusqu'à 20 points) Retirer le photographe/trépied. Si vous regardez de près vos images avec le miroir sphérique, vous remarquerez que le photographe (vous) et/ou votre trépied sont visibles et occupent probablement une portion significative de la sphère. Pour ces points supplémentaires, implémentez l'une des méthodes suivantes pour supprimer le photographe: (a) découpez le photographe et utiliser l'algorithme de remplissage de trou avec des pixels d'arrière-plan ou (b) utilisez la méthode de Debevec pour enlever le photographe (décrite ici. Pour les étapes 3-5; n'hésitez pas à utiliser HDRShop de Debevec pour faire le mélange et rotations panoramiques). La deuxième option fonctionne mieux, mais vous oblige à créer une image avec miroir sphérique en HDR à partir de deux points de vue différents et ensuite de les fusionner en utilisant le mélange et rotations panoramiques.
- (jusqu'à 30 points) Reproduction tonale locale. Les images HDR peuvent également être utilisées pour créer des images hyper-réaliste avec un contraste amélioré. Ce papier décrit une technique simple pour augmenter le contraste des images en utilisant un opérateur de reproduction tonale locale qui comprime efficacement la gamme dynamique de la photo dans un format visualisable tout en préservant les détails et le contraste. Implémentez la méthode présentée dans l'article et comparez vos résultats à d'autres opérateur de reproduction tonale. Vous pouvez utiliser ce code de filtre bilatéral dans votre implémentation. Vous pouvez trouver quelques exemples d'images HDR ici.
Bells and Whistles
Try one of these ideas to increase your understanding on this subject (and increase your score):
- (5 points per scene, max 20 points) Insert virtual objects into more than 2 scenes! To count, your new scenes must be described in the same way as your mandatory scenes (see "Evaluation" below). These new scenes may not contain the objects in the example .blend file.
- (up to 20 points) Other panoramic transformations. Different software accept different spherical HDR projections. In the main project, we've converted from the mirror ball format to the equirectangular format. There are also two other common formats: angular and vertical cross (examples here). Implement these transformations for 10 extra points each (20 possible).
- (up to 20 points) Photographer/tripod removal. If you look closely at your mirror ball images, you'll notice that the photographer (you) and/or your tripod is visible, and probably occupies up a decent sized portion of the mirror's reflection. For these extra points, implement one of the following methods to remove the photographer: (a) cut out the photographer and use in-painting/hole-filling to fill in the hole with background pixels, or (b) use Debevec's method for removing the photographer (outlined here. For steps 3-5; feel free to use Debevec's HDRShop for doing the panoramic rotations/blending). The second option works better, but requires you to create an HDR mirror ball image from two different viewpoints, and then merge them together using blending and panoramic rotations.
- (up to 30 points) Local tonemapping operator. HDR images can also be used to create hyper-realistic and contrast enhanced LDR images. This paper describes a simple technique for increasing the contrast of images by using a local tonemapping operator, which effectively compresses the photo's dynamic range into a displayable format while still preserving detail and contrast. Implement the method found in the paper and compare your results to other tonemapping operations. You can use this bilateral filter code in your implementation. You can find some example HDR images here.
Livrables
Comme lors des travaux précédents, celui-ci sera remis dans un format page Web. Rappel: le site Web n'a pas besoin d'être esthétiquement agréable; ne faites que décrire ce que vous avez fait.
Plus précisément, la page devrait:
- Expliquer les algorithmes que vous avez implémentés. Illustrez toutes les étapes de l'algorithme.
- Montrer vos résultats sur les deux scènes que vous aurez capturées vous-mêmes.
- Expliquer vos résultats.
- Expliquer les crédits supplémentaires que vous avez implémentés. Illustrez ces explications. Aussi, si cela s'applique, montrez correctement le "avant" et le "après".
Deliverables
As in the previous homework, this one will be handed in a webpage format. Remember: the aesthetics of the website will not be evaluated, but it is important that the information be presented clearly.
More precisely, the webpage should:
- Explain the algorithm you have implemented. Illustrate every step of the algorithm.
- Show your results on the two scenes that you have captured.
- Explain your results.
- Explain all the bells and whistles you have implemented. Try to illustrate these explanations. Also, if applicable, show correctly the "before" and "after".
Évaluation
Ce travail est évalué sur 100 points. La répartition des points va comme suit:
- (30 pts, 20 pour les étudiants gradués) Expliquez comment vous avez construit votre carte de radiance HDR. Vous devez décrire ce que vous avez fait pour la collecte de données, ce que vous avez pris comme fonction de pondération, comment vous avez calculé
get comment vous avez calculé la radiance. Illustrez vos résultats (vous pouvez utiliser une reproduction tonale simple pour afficher vos images HDR). - (20 pts) Transformation panoramique. Expliquez comment vous l'avez implémentée et montrez vos résultats.
- (50 pts, 40 pour les étudiants gradués) Rendu d'objets synthétiques dans deux de vos photos:
- Votre première photo peut contenir les mêmes objets que la scène .blend fournie en exemple.
- Votre deuxième photo doit contenir des objets différents, avec des propriétés différentes.
- (N pts) pour les crédits supplémentaire. Rappel: les étudiants gradués doivent livrer au moins 20 pts de crédits supplémentaires.
Evaluation
This assignment is evaluated on 100 points, as follows:
- (30 pts, 20 pts for graduate students) Explain how you recovered your HDR radiance maps. You should describe what you did for the data collection, what you have taken as a weighting function, how you calculated g and how you calculated the radiance. Illustrate your results (you can use a simple tone mapping operator to display your HDR images).
- (20 pts) Panoramic transformation. Explain how you have implemented it and show your results.
- (50 pts, 40 pts for graduate students) Rendering synthetic objects into two of your own photographs:
- Your first photo can contain the same objects as the example .blend scene.
- Your second photo must contain different objects, with different material properties.
- (N pts) for any bells and/or whistles you've added in. Reminder: graduate students must add to their assignment at least 20 pts worth of bells and whistles.
Remise
Pour la remise de votre travail, créez un fichier tp5.zip qui contient:
- Votre rapport en format HTML dans un dossier
tp5/web. Vos images doivent être dans un dossiertp5/web/images. - Votre page principale doit être
tp5/web/index.html. De plus, assurez-vous qu'il n'y a aucun caractère spécial (accent, ponctuation, espace, etc.) dans les noms de vos fichiers, images, etc. - Votre code Matlab doit être dans un dossier
tp5/code. N'incluez pas les images que vous avez utilisées pour produire vos résultats dans ce dossier dans le but de ne pas alourdir le fichier.
Finalement, veuillez téléverser votre fichier tp5.zip sur Pixel (http://pixel.fsg.ulaval.ca) avant la date limite. La politique des retards mentionnée dans le plan de cours sera appliquée. Pour toutes questions concernant la procédure de remise ou le travail lui-même, posez vos questions sur Piazza!
Attention! La taille limite permise sur Pixel est de 50MB. Assurez-vous que la taille du fichier tp5.zip n'excède pas 50MB.
Handing in procedure
For this homework, you must create a tp5.zip file. In this file you'll put:
- Your report in an HTML format inside a folder named
tp5/web. Your images for this web page should be inside a folder namedtp5/web/images. - Your main page has to be
tp5/web/index.html. Make sure none of the files have special characters (e.g. accents, punctuation, spaces, etc.) in their filenames. - Your Matlab code should be put inside the folder
tp5/code. Do not include the images you have used to generate your results inside this folder, as this will likely generate huge files.
Finally, you should upload this file (tp5.zip) on Pixel (http://pixel.fsg.ulaval.ca) before the deadline. The late submission policy described in the course plan will be applied. For any question regarding the submission process or the project as such, ask your questions on Piazza!
Beware! File size limit on Pixel is 50MB. Make sure that your tp5.zip file size does not exceed 50MB.
Liens rapides
- Ébauche de page web;
- Ressources (fichier blend, images tests avec miroir sphérique et scène vide);
- Lien vers l'article de 1997 "Recovering High Dynamic Range Radiance Maps from Photographs" de Debevec et Malik;
- Lien vers l'article de 1998 "Rendering Synthetic Objects into Real Scenes" de Debevec;
- Lien vers l'article "Fast Bilateral Filtering for the Display of High-Dynamic-Range Images" de Durand et Dorsey.
Quick links
- Webpage template;
- Resources (blend file, test images with spherical mirror and empty scene);
- Link for the paper "Recovering High Dynamic Range Radiance Maps from Photographs" from Debevec and Malik;
- Link for the paper "Rendering Synthetic Objects into Real Scenes" from Debevec;
- Link for the paper "Fast Bilateral Filtering for the Display of High-Dynamic-Range Images" from Durand and Dorsey.
Remerciements
Merci à Derek Hoiem et Kevin Karsch d'avoir créé le TP original qui a servi d'inspiration pour celui-ci!
Thanks
Many thanks to Derek Hoiem and Kevin Karsch for creating the assignment which inspired this one!