
Originale

- Filtrée

= Détails

Originale

+ (alpha) Détails

= Accentuée
Pour la partie réchauffement du travail pratique 2 j'ai simplement suivi les instructions assez clair dans les notes de cours, soit le document pdf "Applications du filtrage". Ça démontre aussi en même temps comment j'exécute le programme.

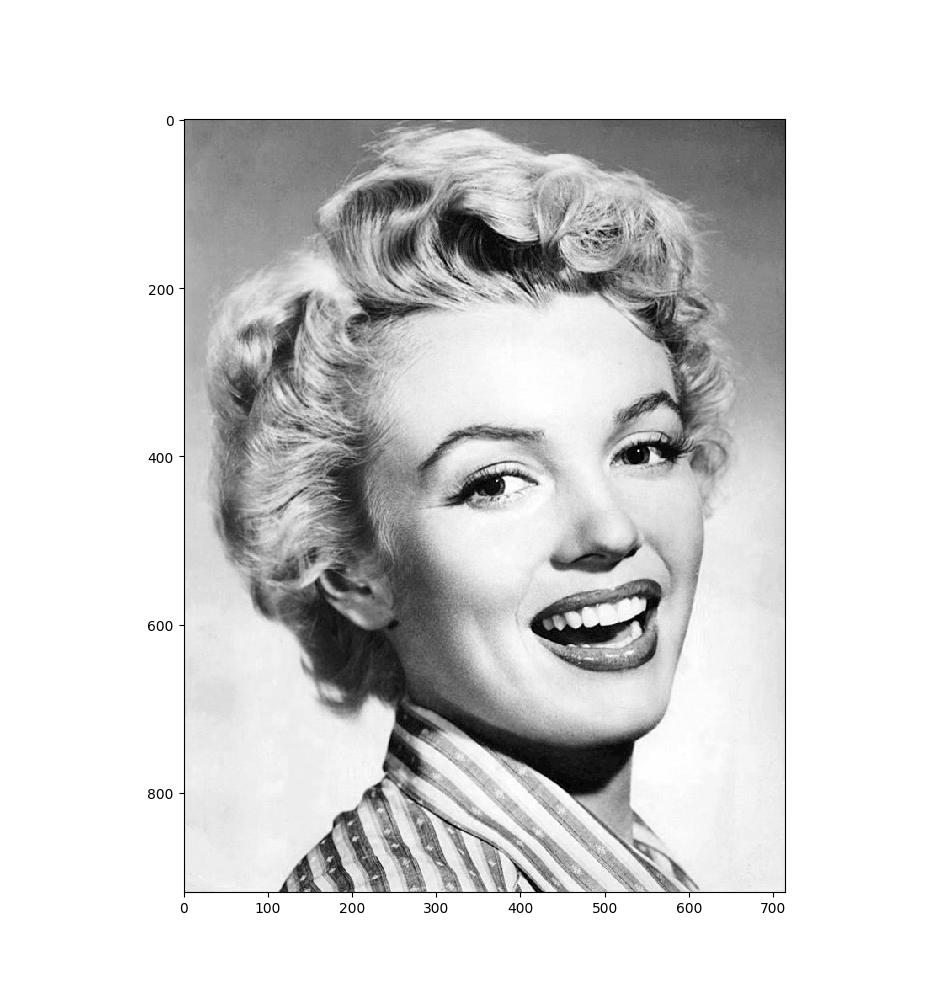
Originale |

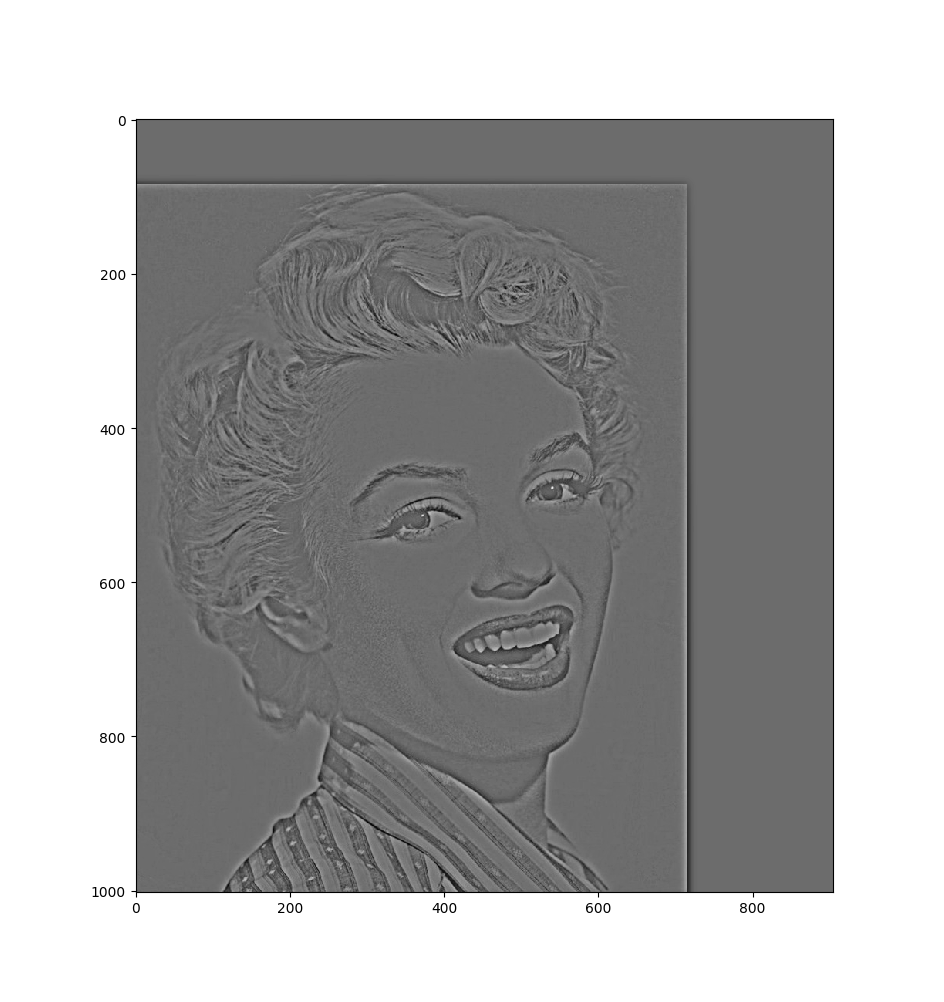
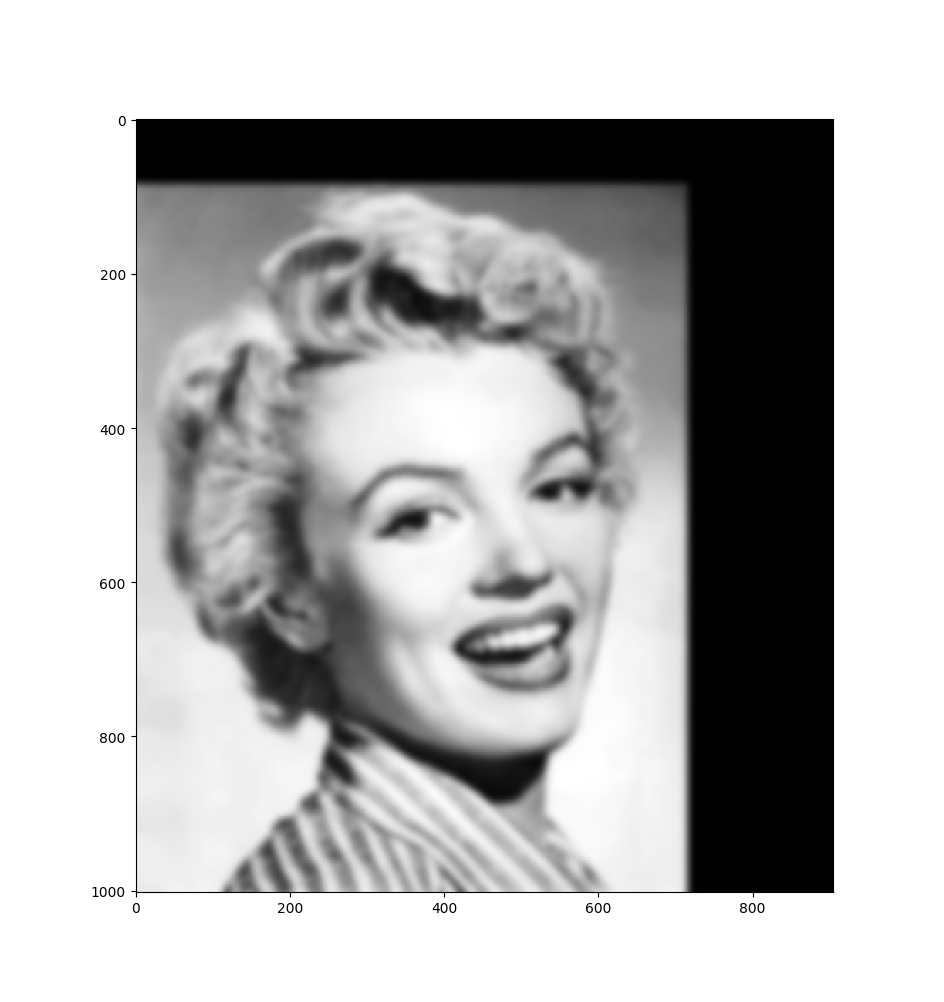
- Filtrée |

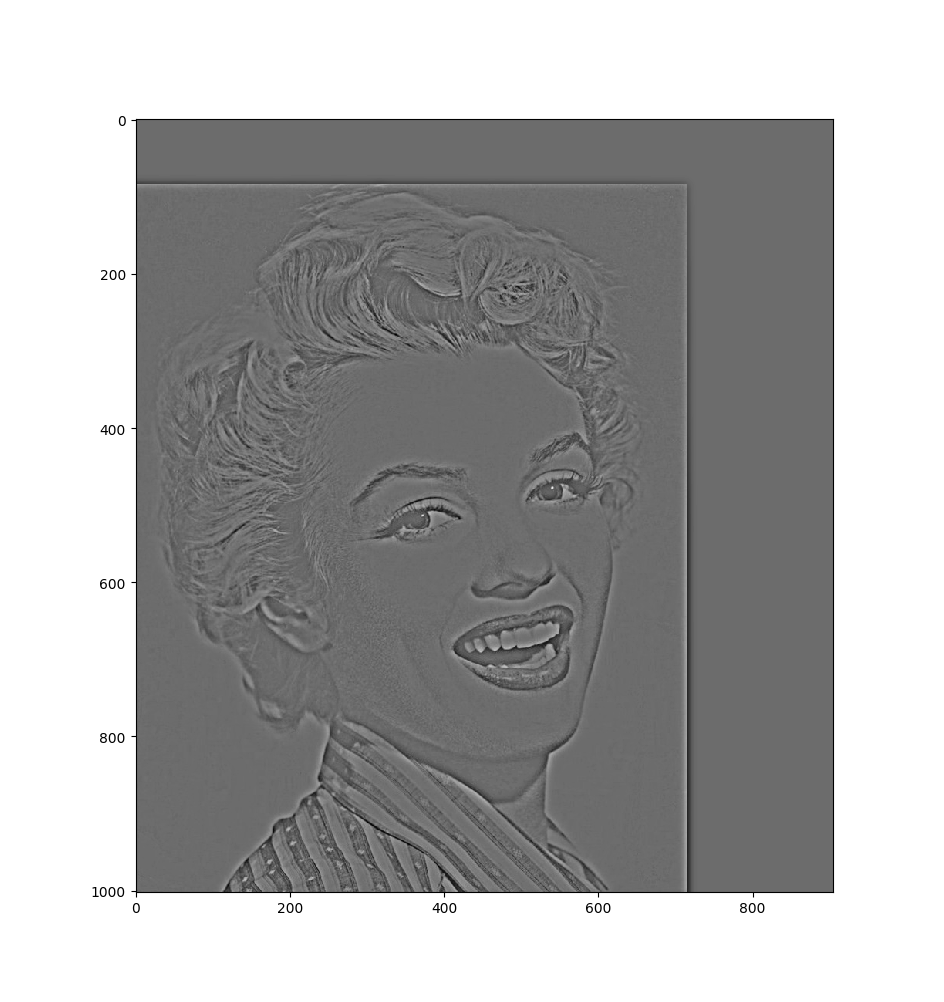
= Détails |

Originale |

+ (alpha) Détails |

= Accentuée |
Un autre exemple rapide avec une photo de mon mariage (et en couleur!).

Mariage avec niveau de joie correct |

Mariage avec niveau de joie ACCENTUÉ |
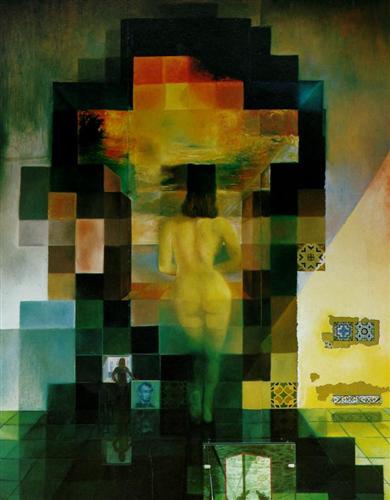
Première partie du TP assez simple somme toute quand on prend en compte les acquis du réchauffement et
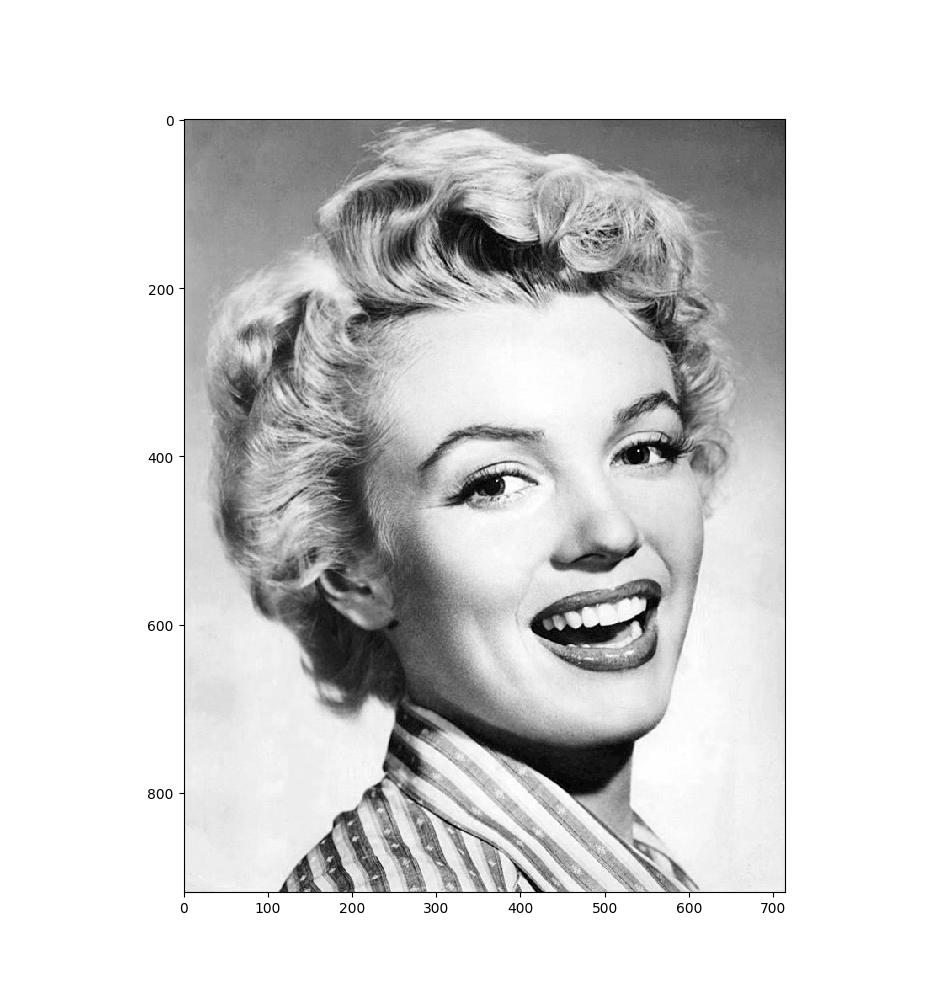
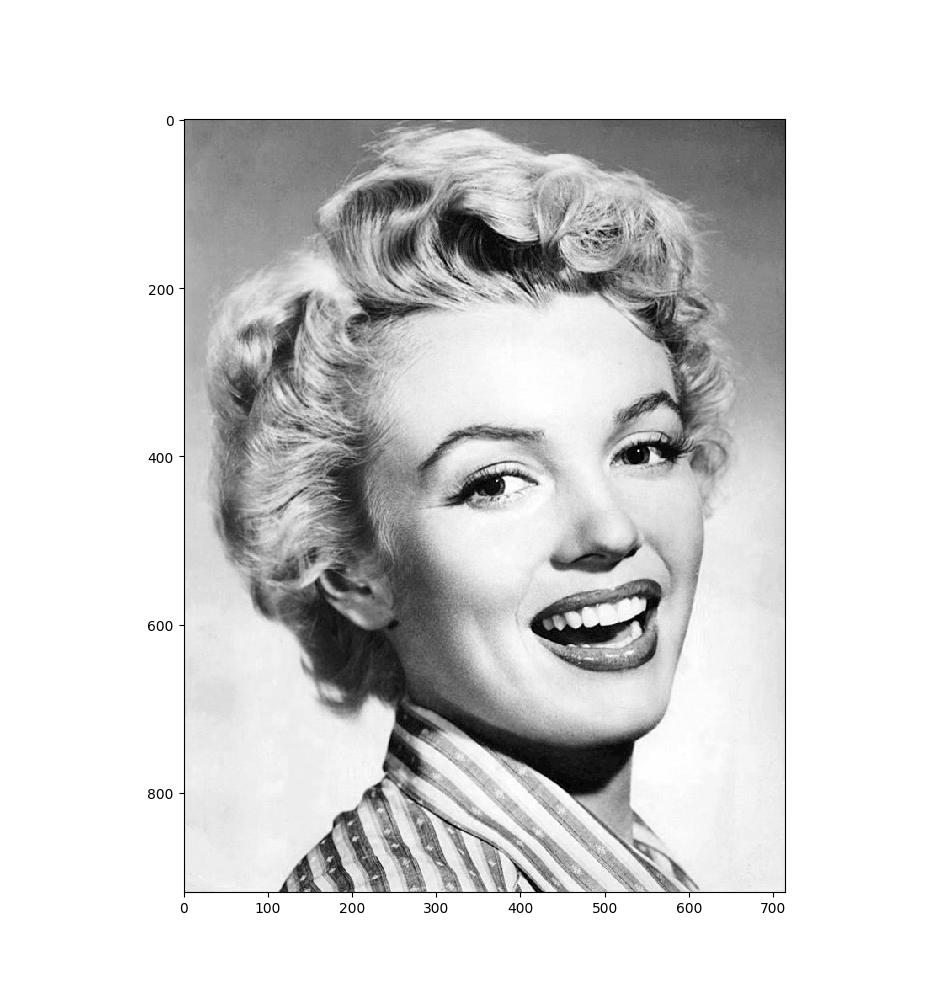
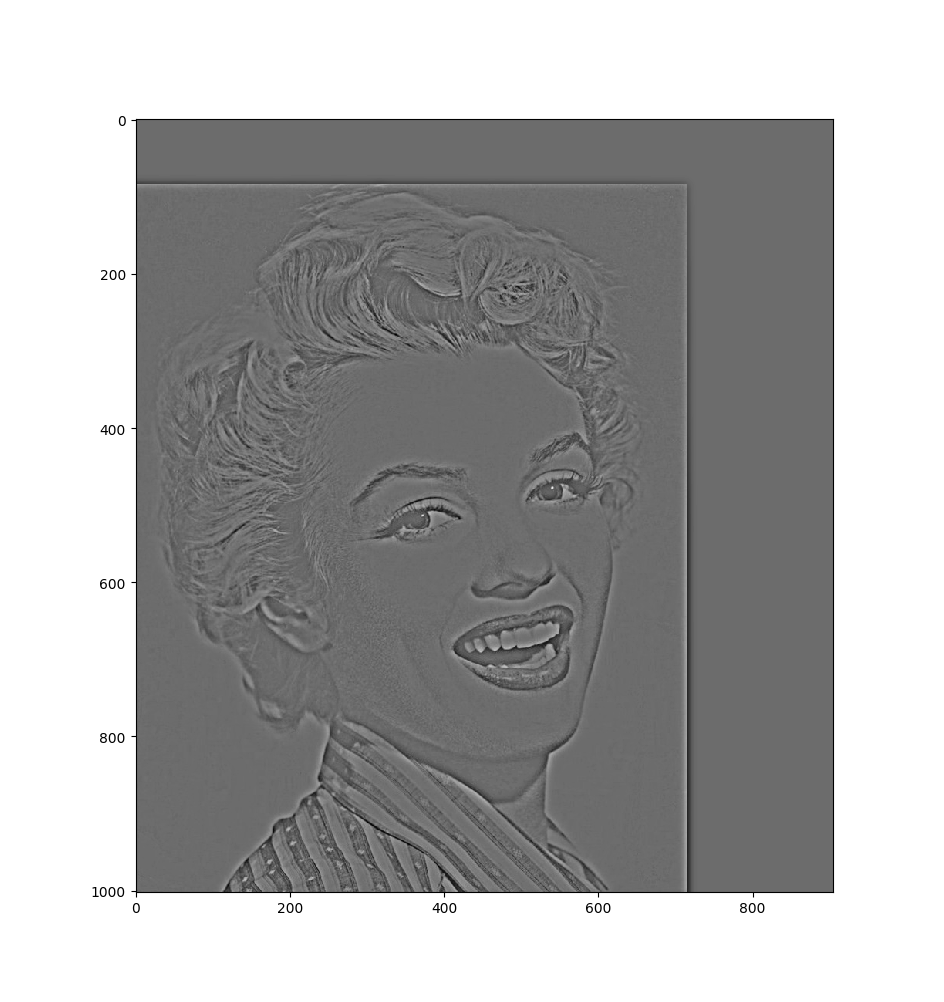
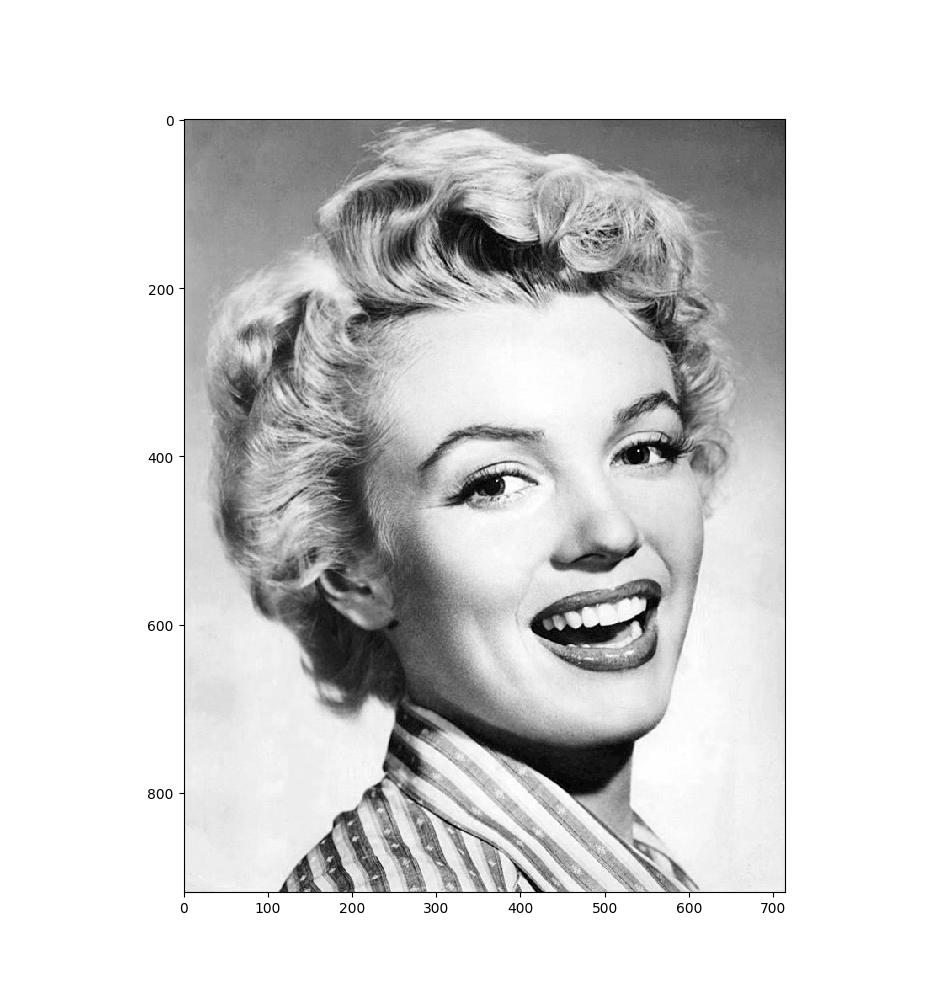
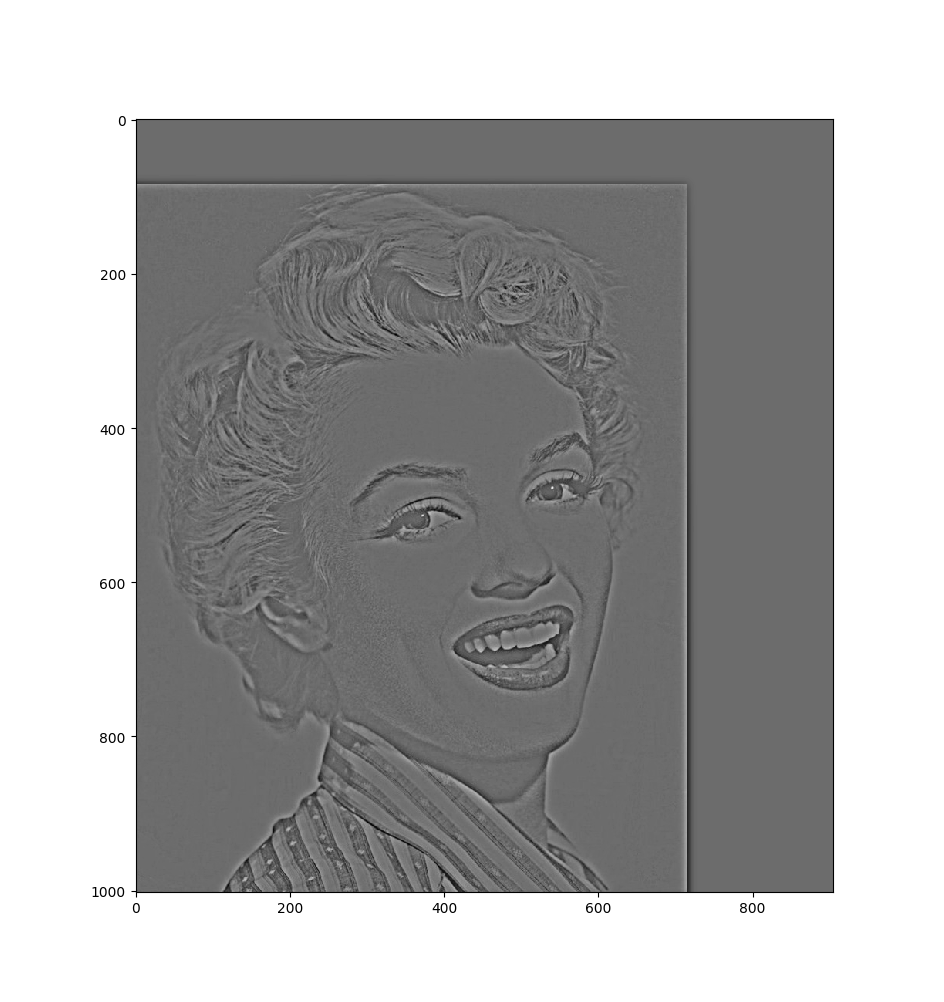
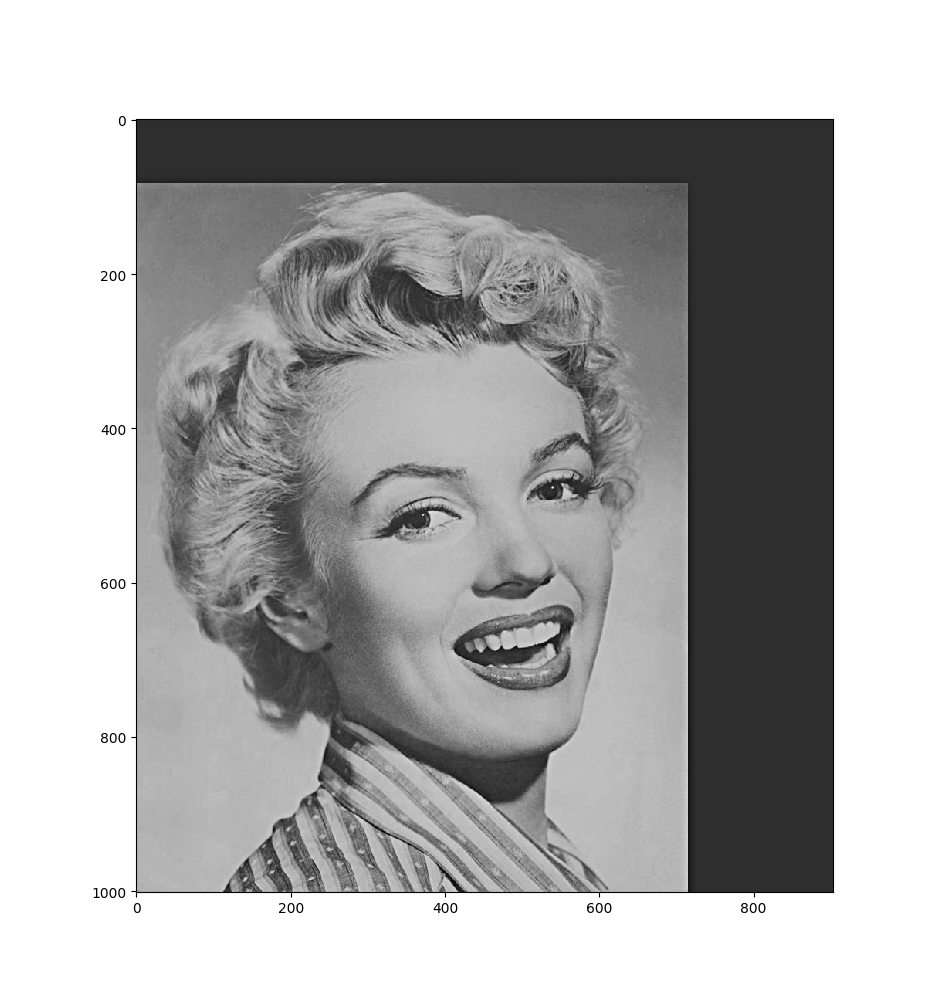
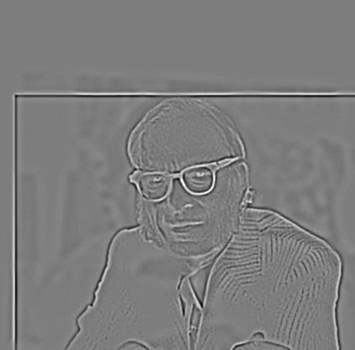
qu'on se donne la peine d'allez lire les notes de cours. Pour Einstein et Marilyn j'ai pris un passe-bas
avec cutoff 10 et pour le passe-haut un cutoff 15. Pour afficher correctement les images il faut
impérativement prendre le color map "gray" et sinon pour l'addition des deux images ensemble je divise le
tout sortant en deux.
Pour la partie 0 et 1 du TP j'ai utilisé les fonctions données dans l'énoncé:

Détails de Einstein |

Marilyn filtrée |

Monstre de Frankenstein |

De très proche on reconnait quand même bien M. Einstein |

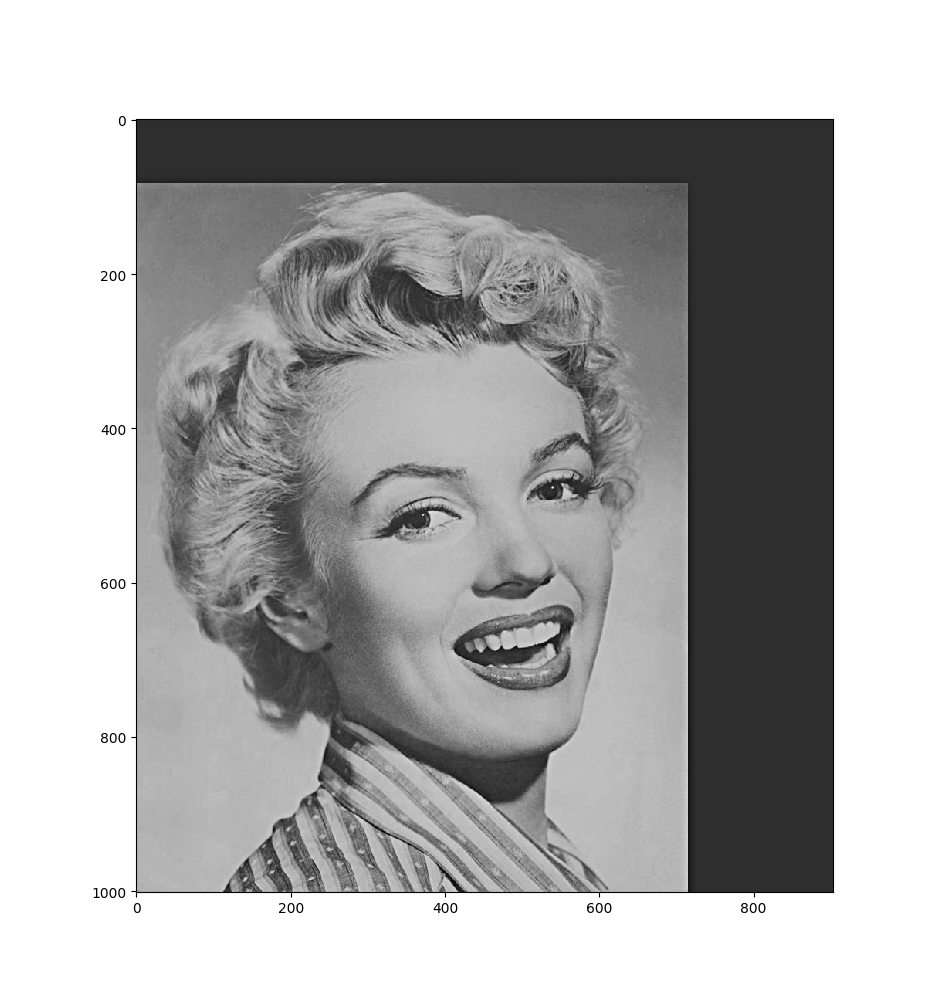
De très loin Marilyn a l'air de Marilyn |

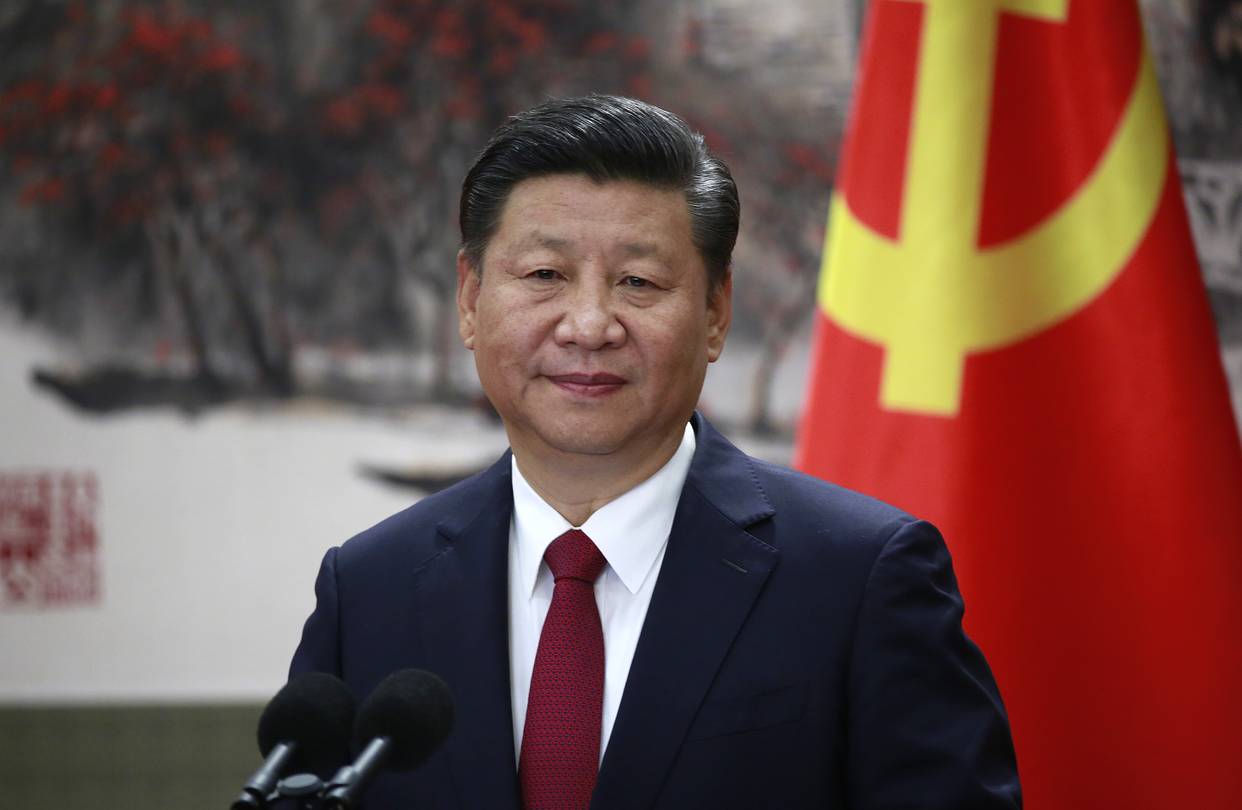
Président de la Chine (à perpétuité) |

Pooh! |

Xi Pooh |

Xi Pooh |

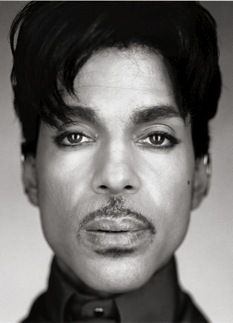
Prince |

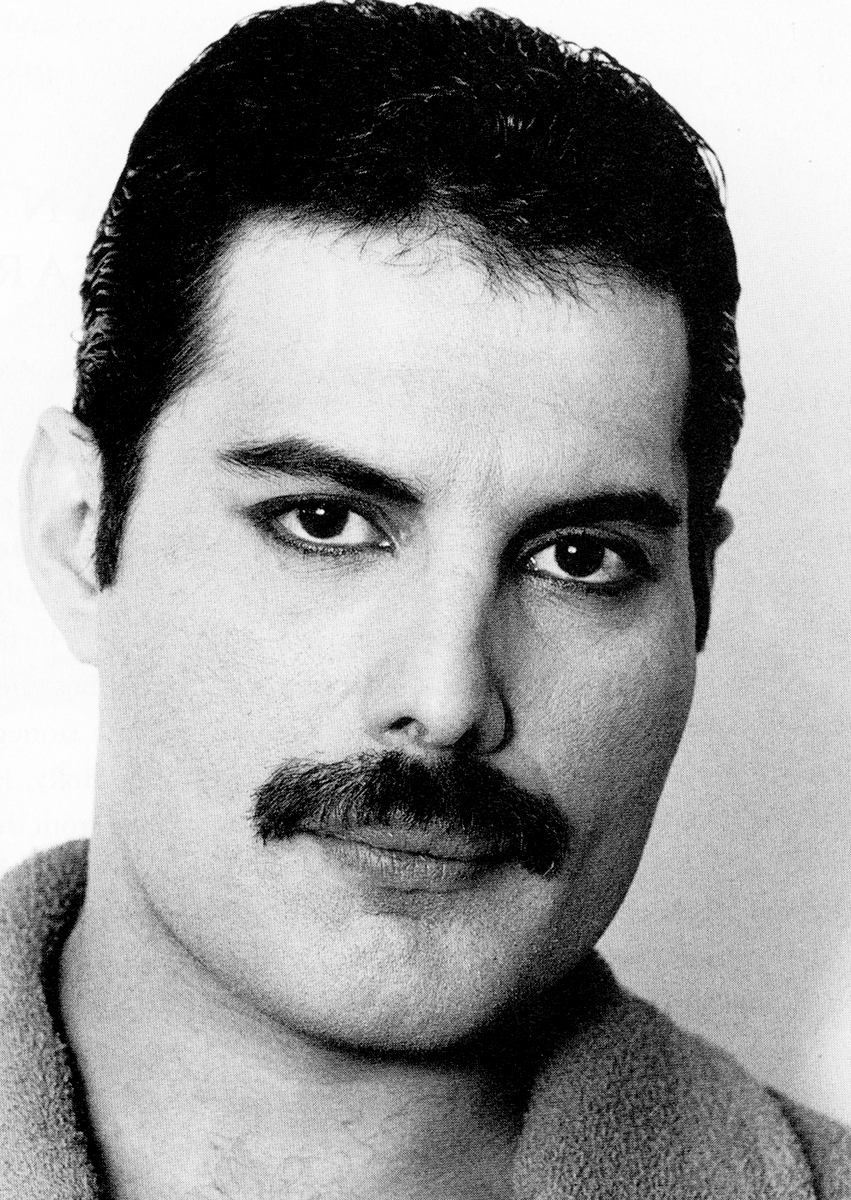
Freddie |

Légendes |

Légendes |
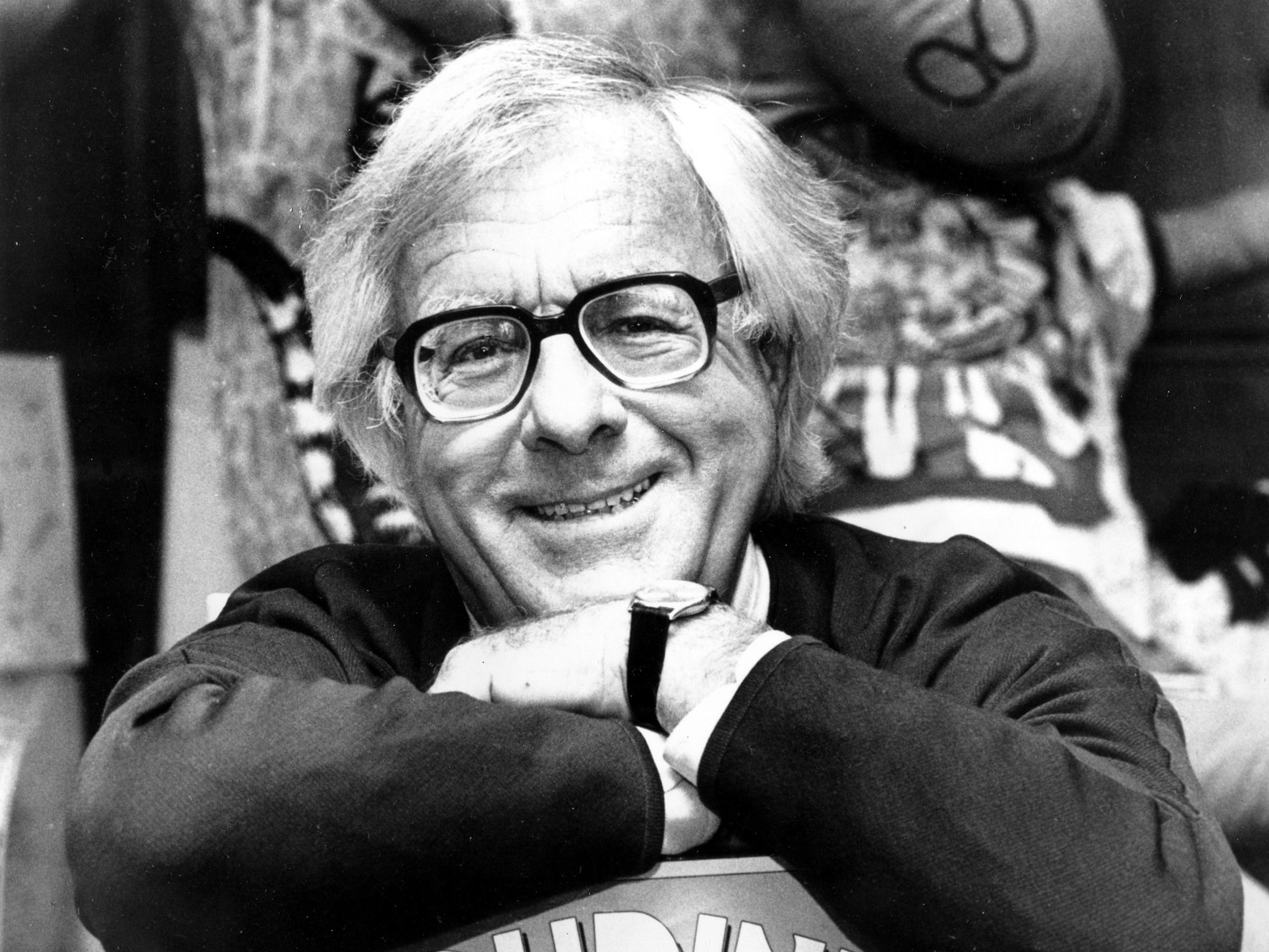
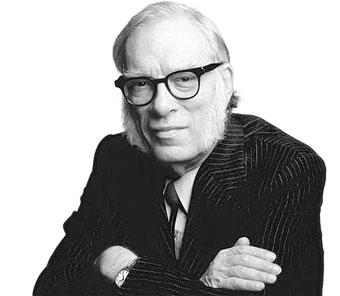
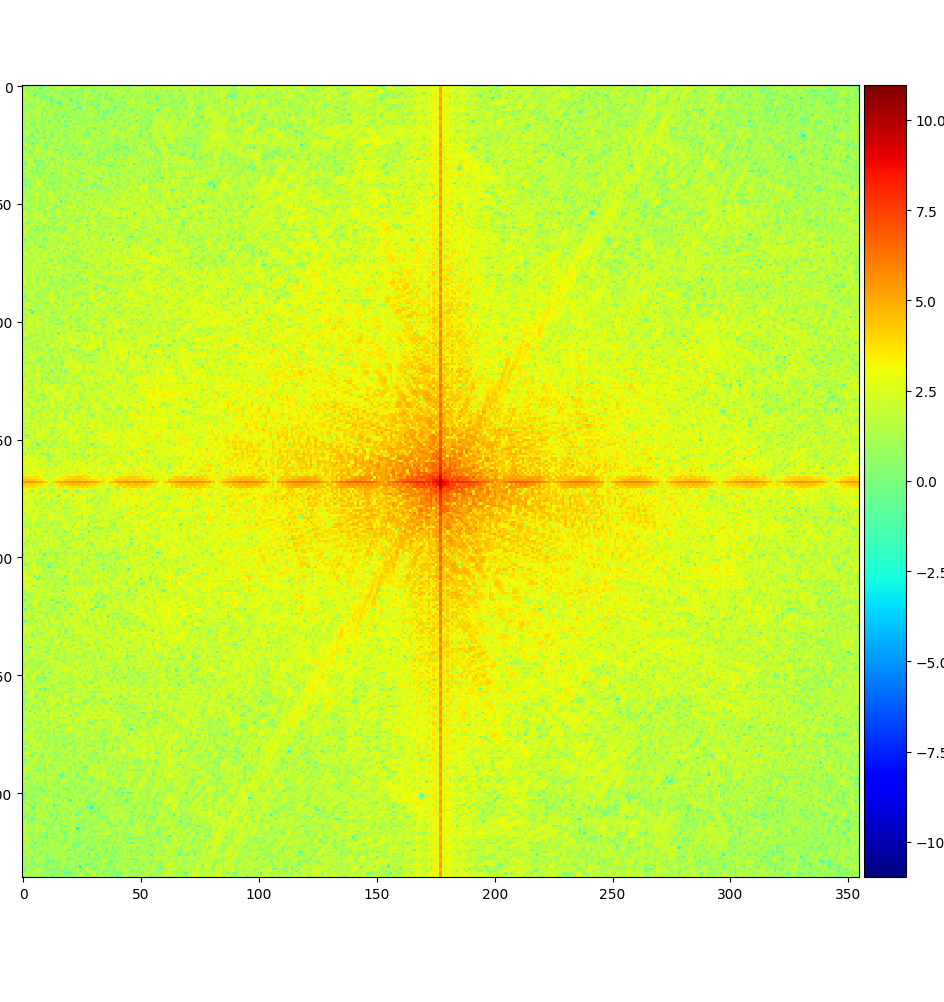
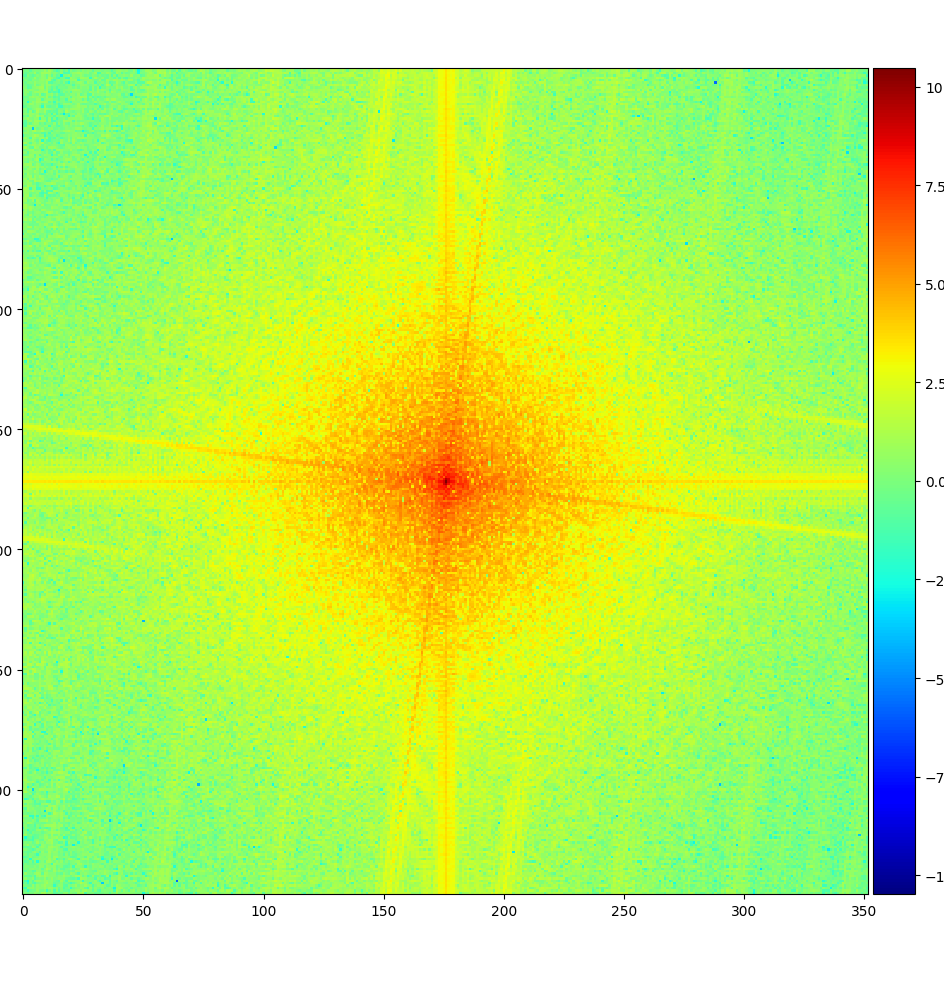
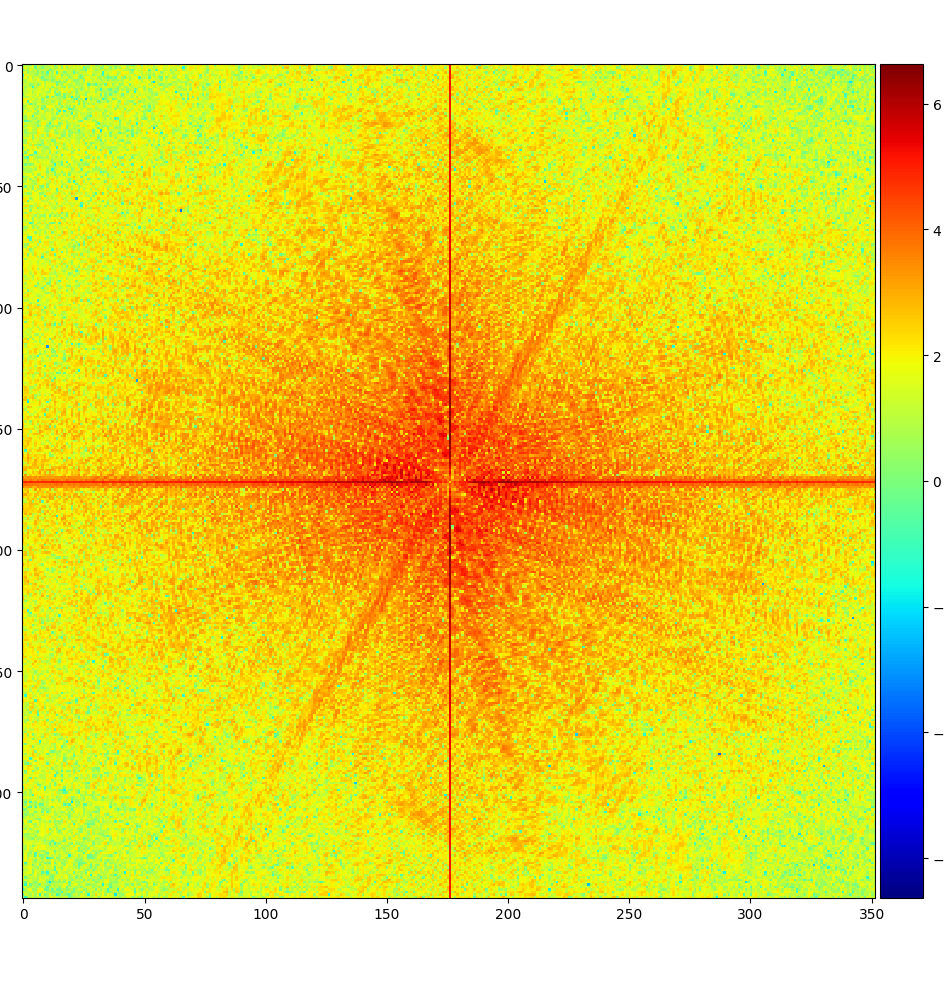
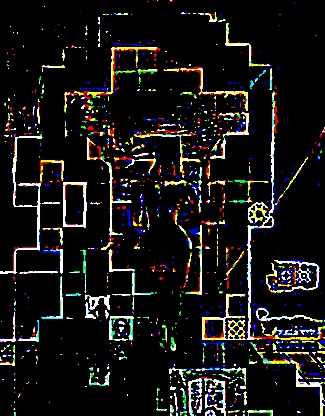
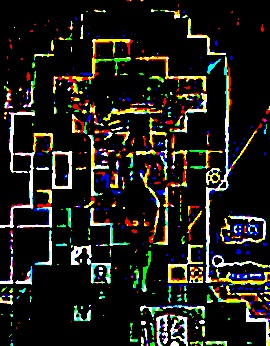
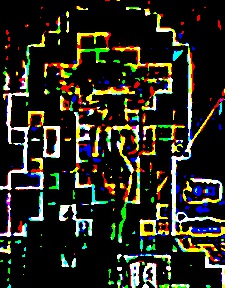
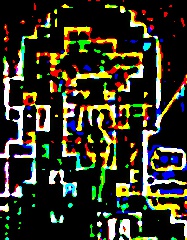
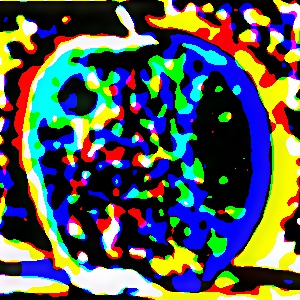
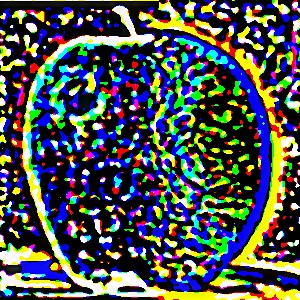
Mon résultat préféré et extrêmement biaisé est celui de mes deux auteurs préférés, Ray Bradbury et Isaac Asimov. Je trouve que les deux images vont de pairs, ces personnages avait un peu le même style d'accoutrement et portaient tous les deux de belles grosses lunettes noirs. On voit bien avec l'aide des transformés de Fourier que les deux images changent rapidement selon l'axe des X et Y mais avec leurs distinctions chacuns. Ray a une mince ligne diagonale allant du sud-ouest au nord-est, et ses lignes verticales et horizontales sont très précises. Pour Isaac, à cause de sa super chemise rayée on peut voir que les lignes horizontales et verticales de la FFT ne sont pas très nets et vont un peu plus couci-couça. La FFT de M. Isaac Asimov détails montre bien qu'on a coupé des bases fréquences avec le filtre passe-haut et que l'image est clairement moins net à cause de ceci. Le contraire complètement pour Ray Bradbury qui se voit se faire couper ses hautes fréquences par le filtre Gaussien passe-bas. La dernière FFT montre bien l'addition des deux autres FFT, soit l'addition des composantes hautes et bases fréquences des deux images.

Ray Bradbury |

Isaac Asimov |

Ray Bradbury filtré |

Isaac Asimov détails |

Mes auteurs préférés |

Mes auteurs préférés |

Ray Bradbury |

Isaac Asimov |

Mes auteurs préférés |

Mes auteurs préférés |

Mes auteurs préférés |

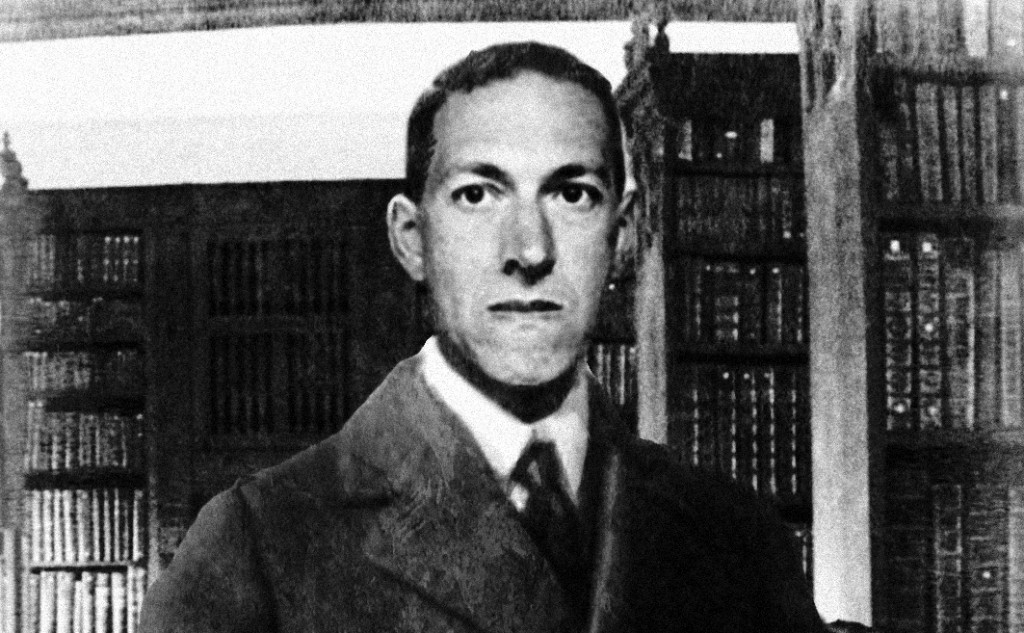
H.P. Lovecraft |

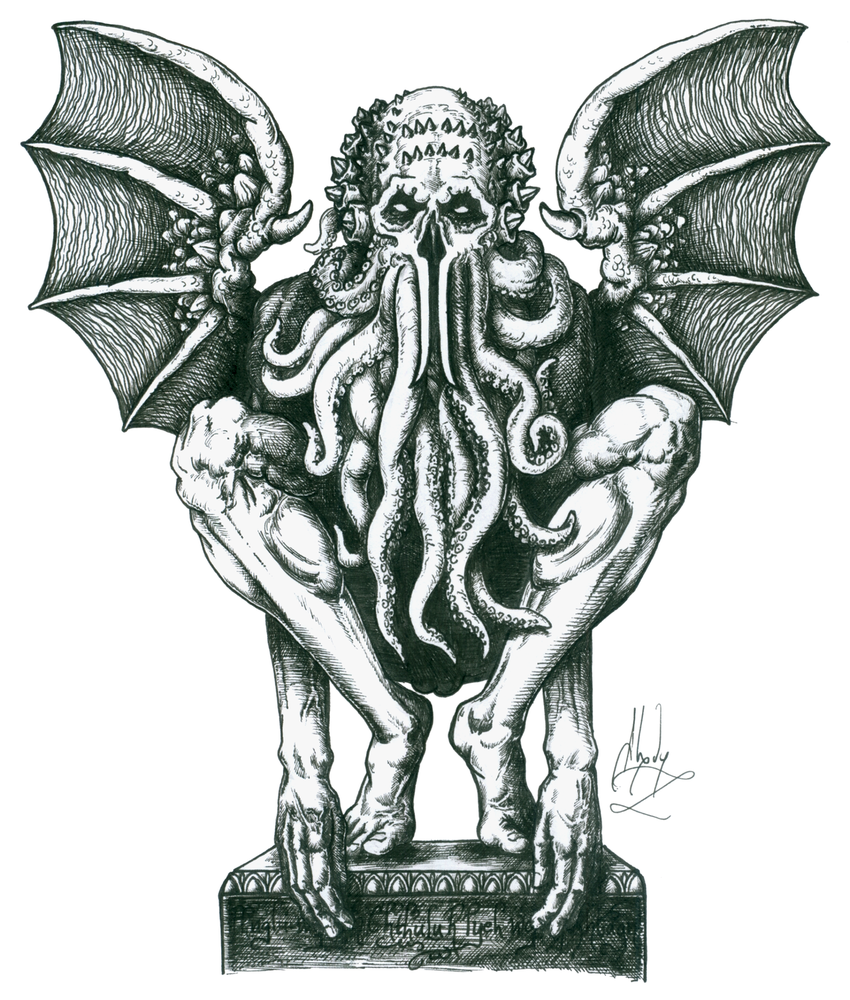
Idole de Cthulhu |

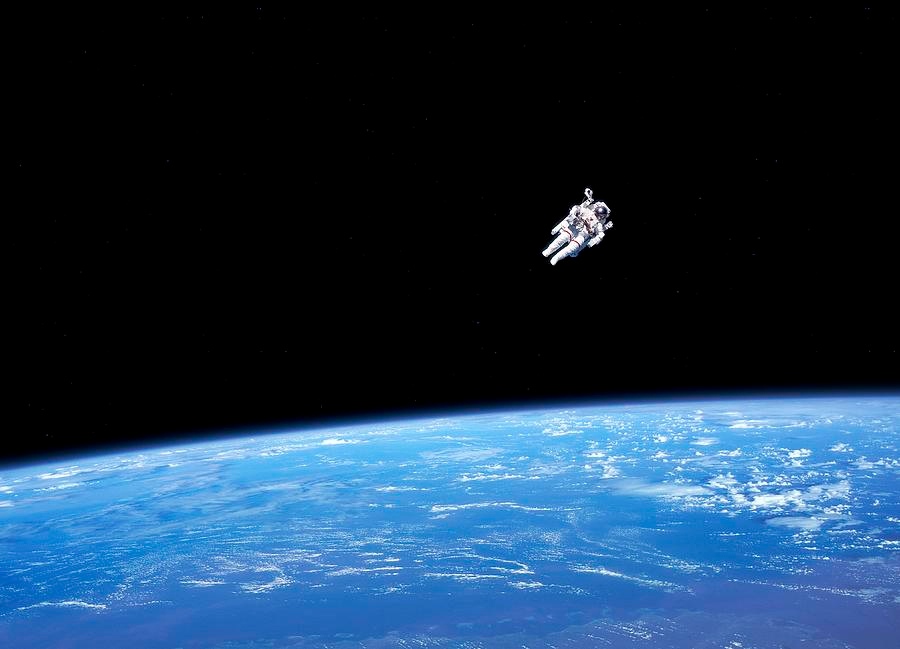
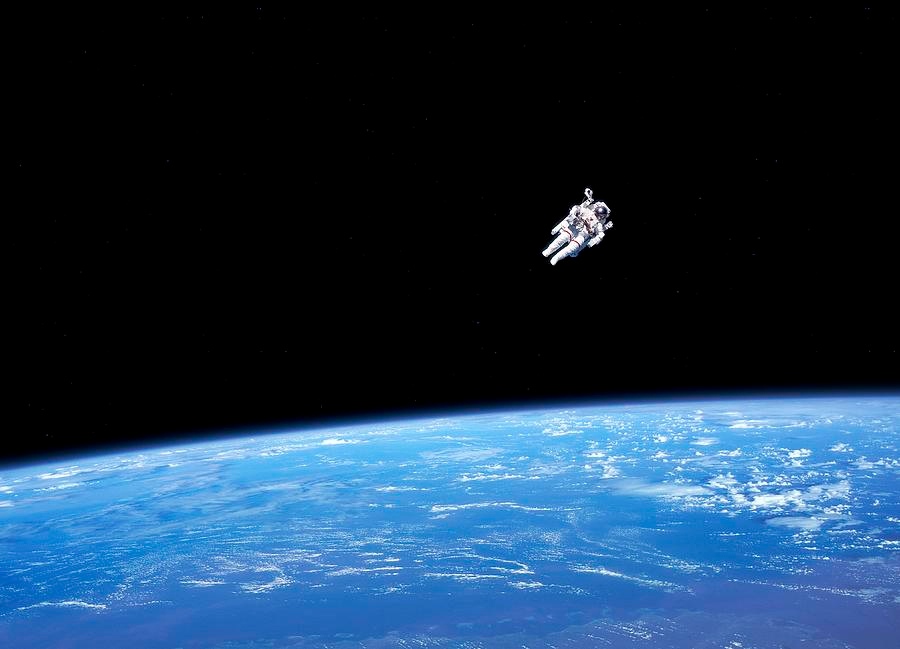
From the outer worlds |

From the outer worlds |
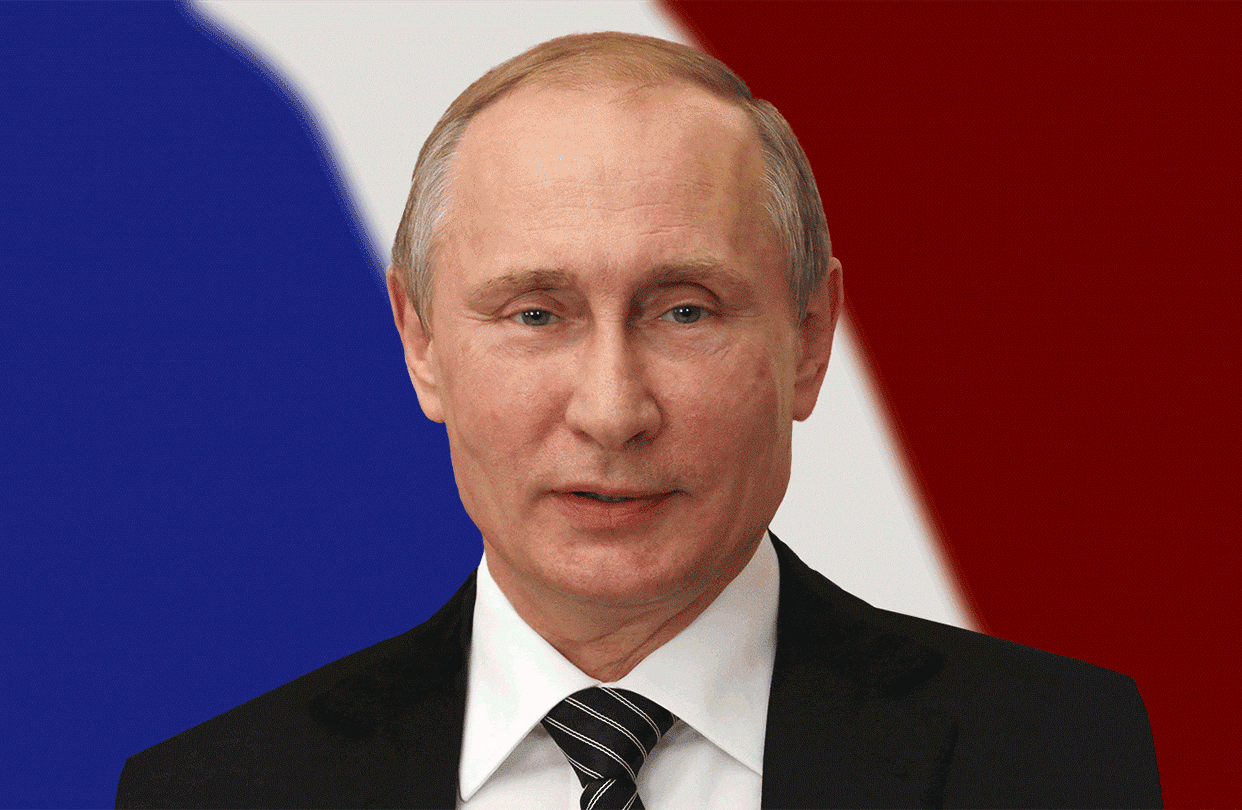
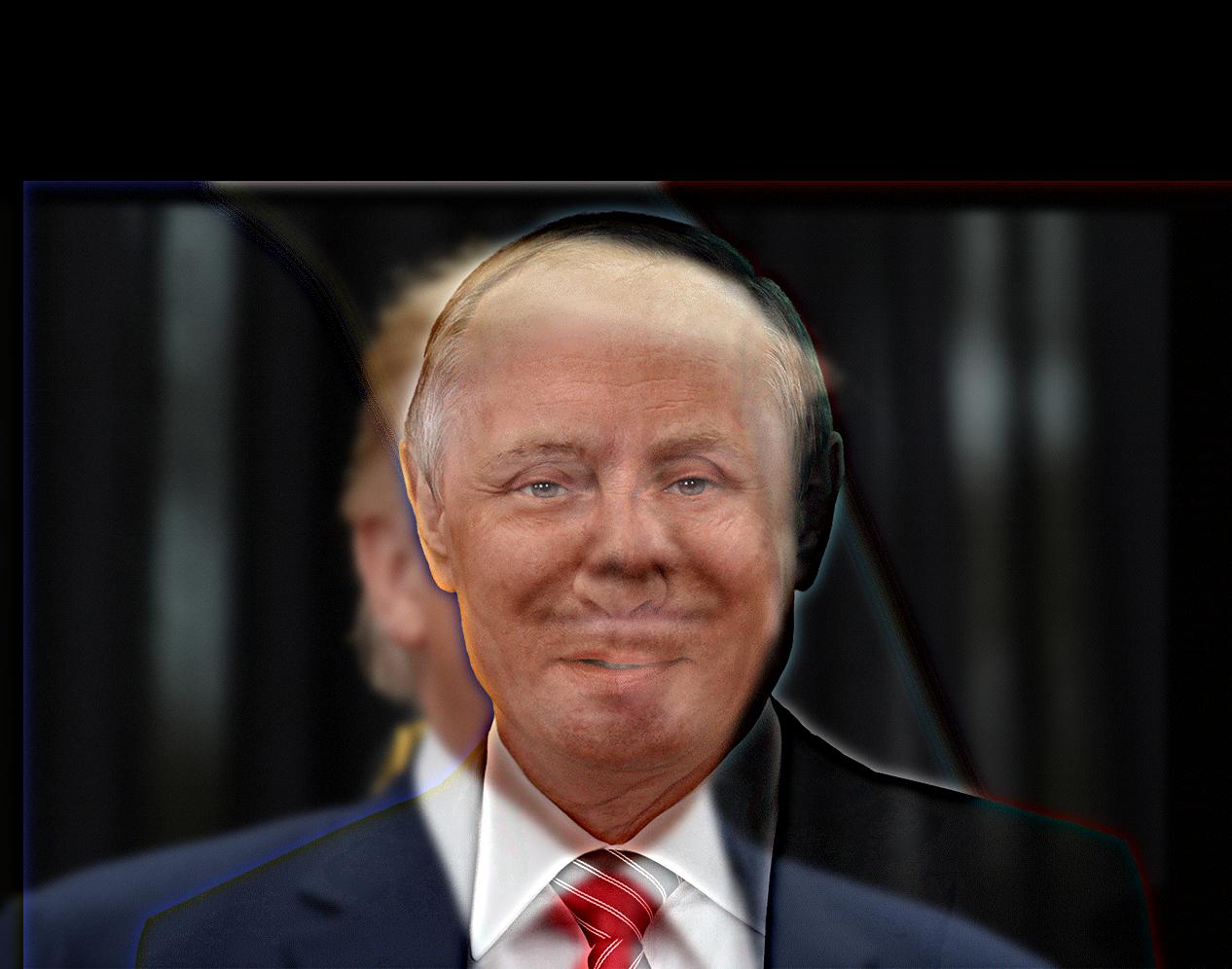
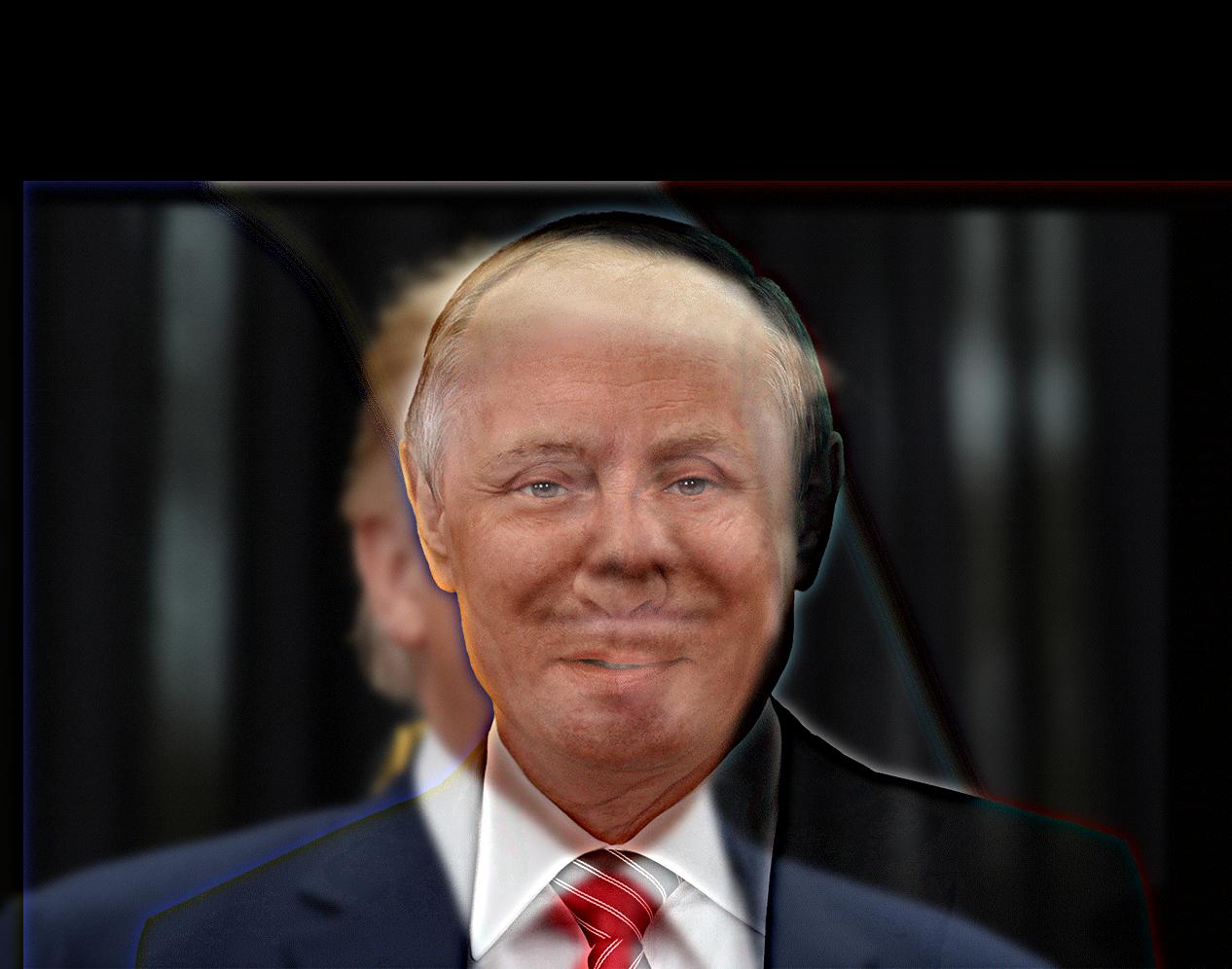
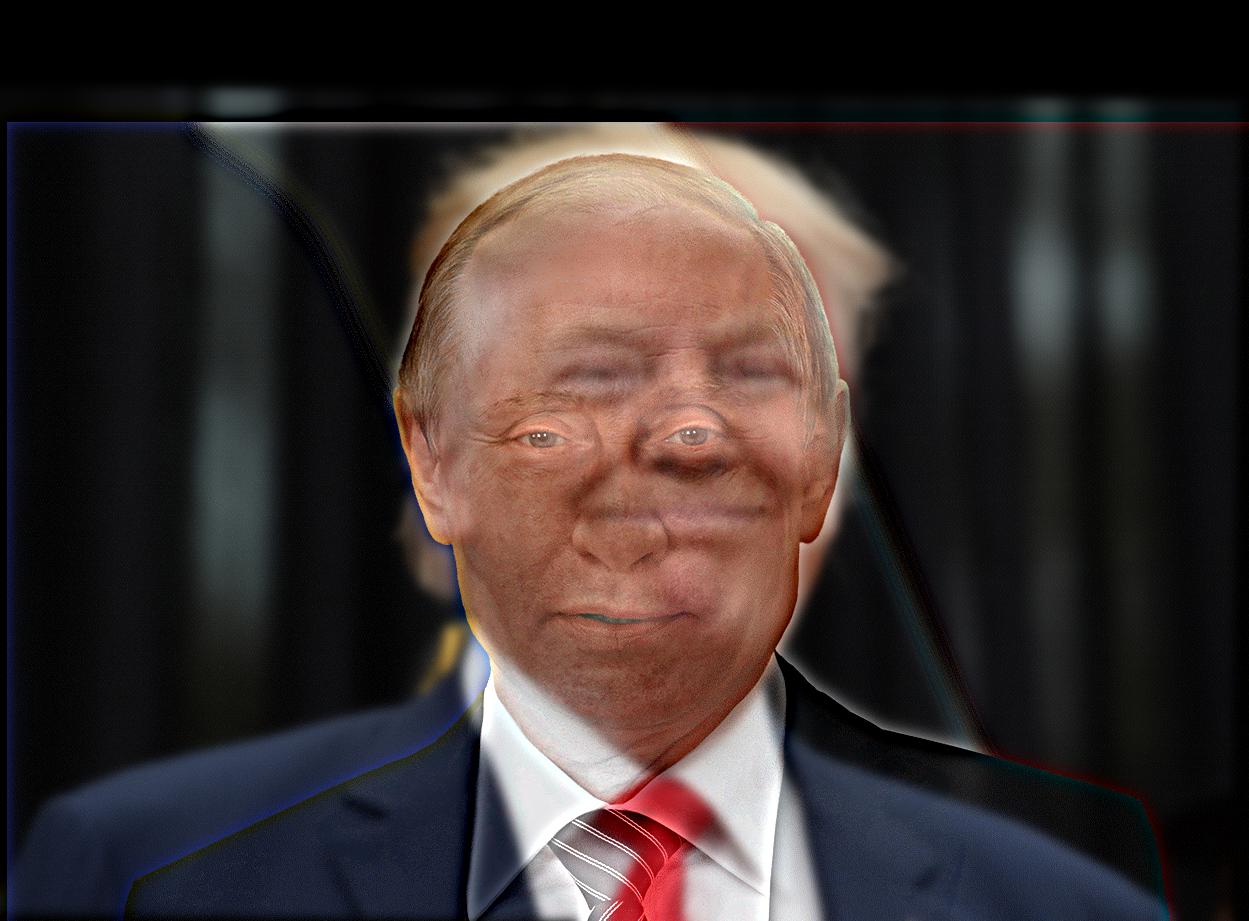
Pour les images couleurs j'ai dû changer un peu la fonction qui aligne les images pour être capable de prendre en compte les images avec plus que 2 dimensions. C'est dans le fichier "align_images_color.py". Mon premier exemple est avec M. Trump et M. Putin. Un peu manqué selon moi, c'est assez dificile quand les couleurs de l'arrière plan ne fitte pas avec les couleurs de l'autre image. J'ai essayé de faire passe-haut trump et passe-bas putin, mais le meilleur résultat est le contraire, soit passe-bas trump et passe-haut putin.

Putin |

Trump |

Boff |

Boff |
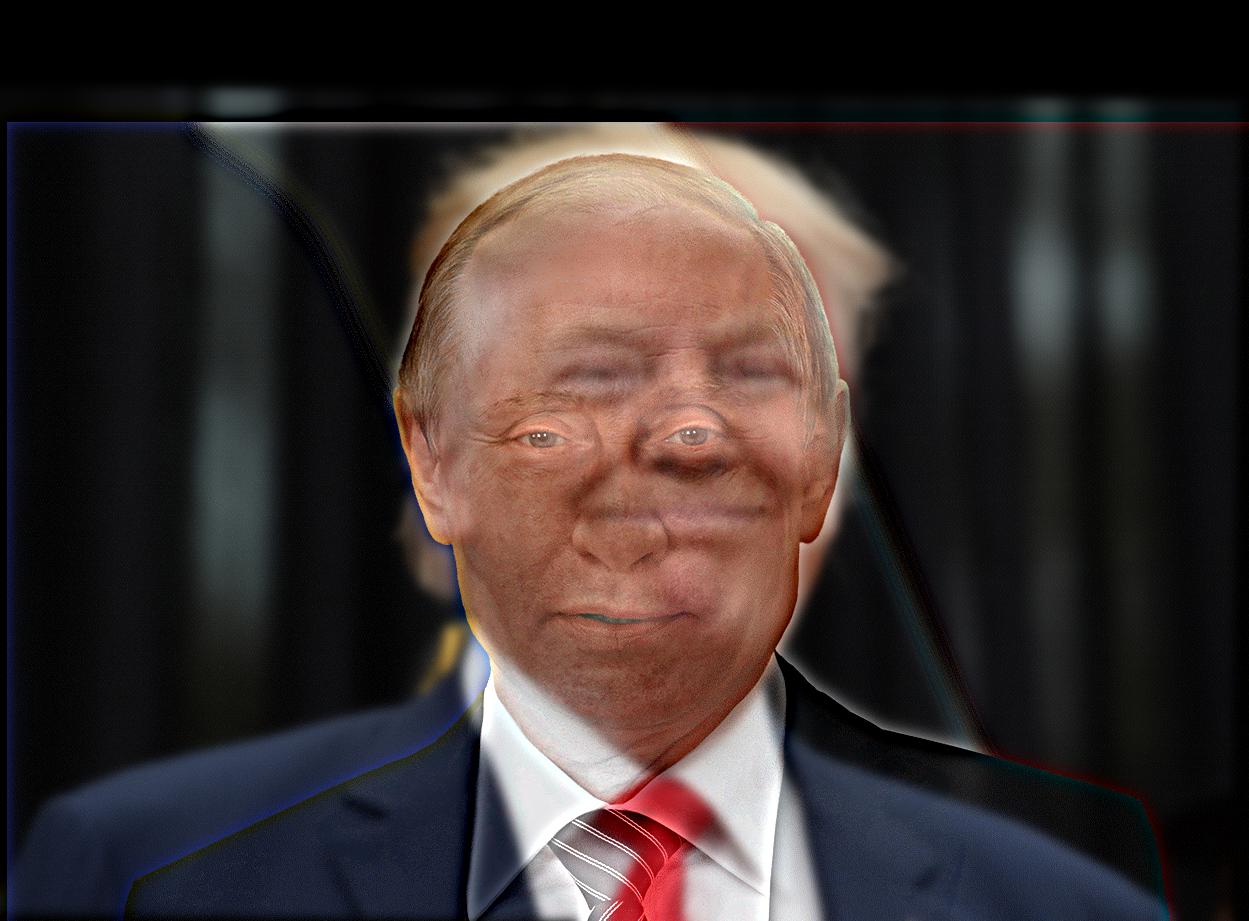
Je trouve même que le résultat est meilleur si je prend seulement les bords du visage comme référence, très probablement que mes deux images ne sont pas très bonne pour ce genre de superposition ou bien il me manque un petit quelque chose.

Presque mieux |

Presque mieux |

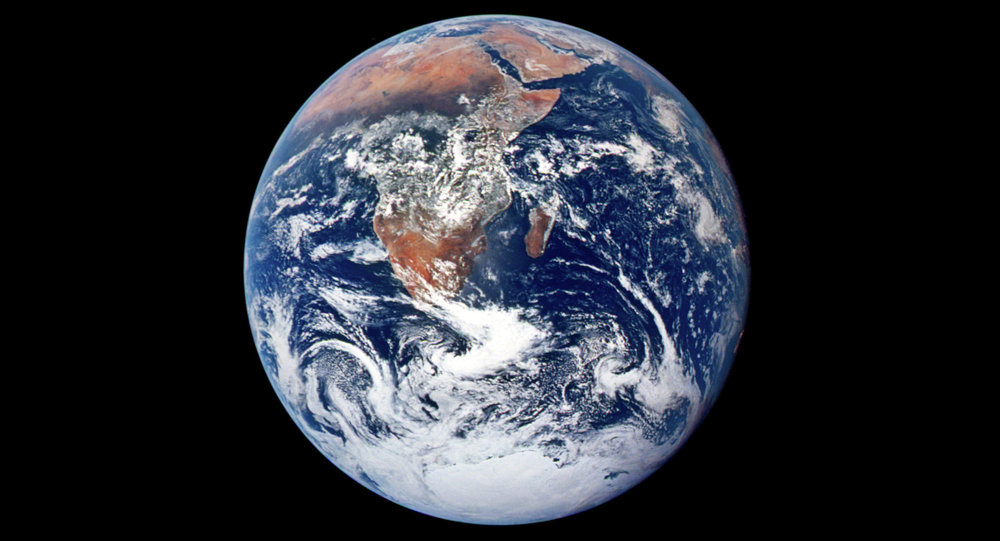
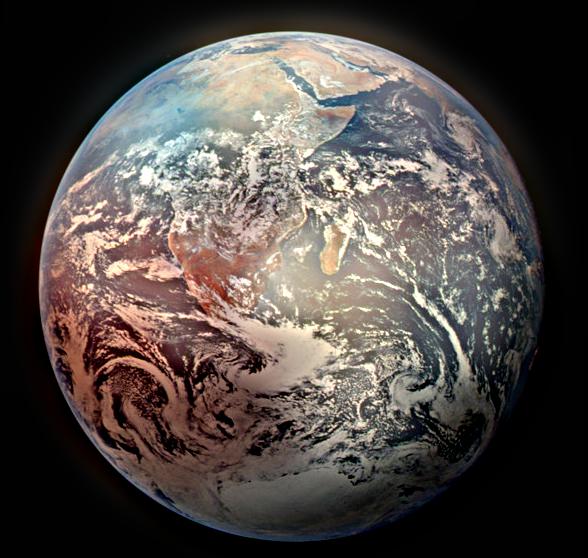
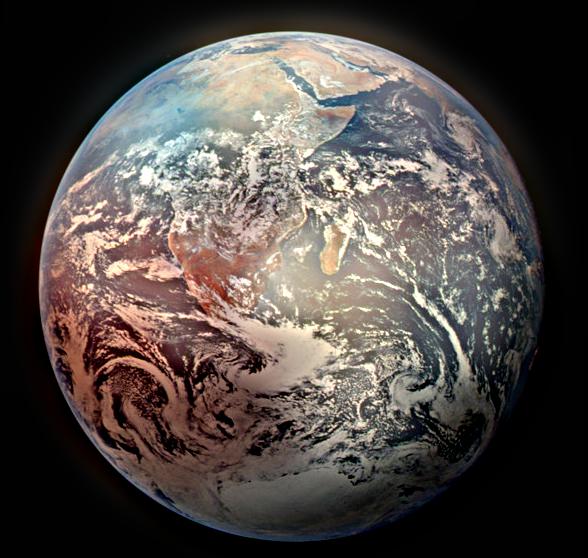
Plutin.. hum Pluton |

Terra Nostra |

Univers |

Parallèle |

Playing |

hide |

and |

seek |
Bon avec des objets ronds c'est vraiment pas si pire, surtout si les deux sont roses! Les FFTs sont vraiment manquées, mais je n'ai pas réussi a recomposer correctement dans ceux-ci pour les images couleurs. Je vois bien que l'image est déplacée verticalement, mais sans plus. On comprend quand même par contre qu'il y a eu filtrage passe haut et bas.

Kirby |

Jigglypuff |

Kirby détails |

Puff filtrée |

Pink mess |

Pink mess |

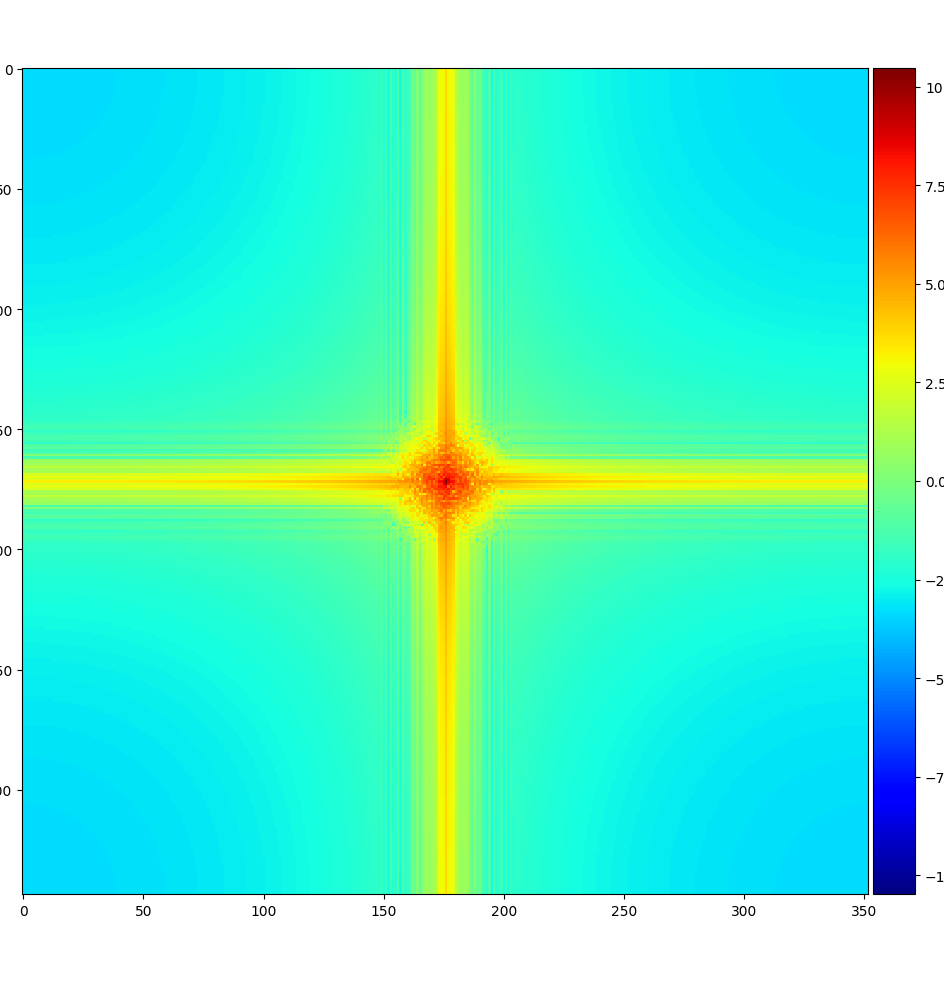
Kirby fft |

Jigglypuff fft |

Kirby détails fft |

Puff filtrée fft |

Pink mess ftt |
Un peu plus difficile cette partie, je ne comprenais vraiment pas comment faire la pile laplacienne, mais j'ai
finalement trouvé dans les notes de cours la méthode qui me semble la meilleur. Soit de prendre l'image filtrée par
le filtre gaussien, et de soustraire cette image à l'image filtrée dans le futur (je trouve simplement l'image filtrée par
la valeur alpha future, soit alpha multipliée par deux à chaque fois). Un petit 'for loop' assez simple me permet de faire
le filtre gaussien. J'utilise deux structures de listes pour enregistrer les images travaillées au fur et à mesure.
Pour la partie 2 du TP j'ai fait mes propres fonctions dans le fichier:
Pile gaussienne couleur

|

|

|

|

|

|

|

|
Pile laplacienne noir et blanc

|

|

|

|

|

|

|

|
Pile laplacienne couleur

|

|

|

|

|

|

|

|
Pile gaussienne noir et blanc

|

|

|

|

|

|

|

|
Pile gaussienne noir et blanc

|

|

|

|

|

|

|

|
Pile laplacienne noir et blanc

|

|

|

|

|

|

|

|
Il est probable que de passer un petit filtre gaussien (ou de laplacien) sur des images de plus en plus petites nécessite moins de calculs et est plus rapide. Les résultats sont équivalents selon moi. Mon implantation des pyramides est assez simple. Je réutilise les fonctions pour les piles gaussiennes et laplaciennes, mais au lieu de doubler à chaque fois la taille du filtre, je redimentionne l'image, l'enregistre dans une variable extérieur à la boucle 'for' et ensuite j'applique un filtre d'une taille fixe. Sauf pour le filtre laplace qui augmente lui aussi graduellement avec la redimention de l'image.
Pile gaussienne couleur

|

|

|

|

|

|

|

|
Pile laplacienne couleur

|

|

|

|

|

|

|

|
Pour la partie 3 du TP j'ai fait mes propres fonctions dans le fichier:
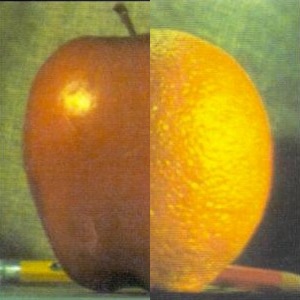
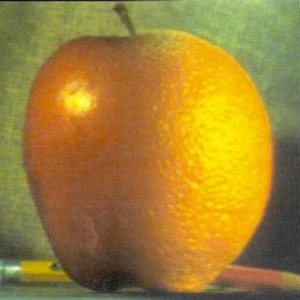
Petit test pour l'algo de split.

Alpha = 0.0 |

Alpha = 0.10 |

Alpha = 0.25 |
Algorithme de split fonctionnel, avec un tout petit glitch à la fin, mais seulement du côté de l'orange. Le résultat me semble très bon, surtout quand on le compare au simple splitting de l'image avec alpha 0.25.

Niveau 5 |

Niveau 4 |

Niveau 3 |

Niveau 2 |

Niveau 1 |

Laplace 5 |

Laplace 4 |

Laplace 3 |

Laplace 2 |

Laplace 1 |
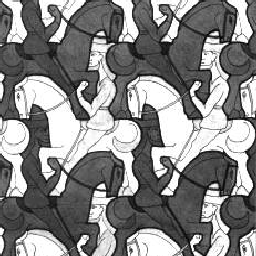
Bon j'ai peut-être passé vraiment beaucoup trop de temps à comprendre comment faire fonctionner les masques correctement sur une image couleur alors j'ai fait des tests avec les images que je savais qu'elles pourraient fonctionner. J'ai donc pris les images qui sont dans la documentation sur le merge des images, soit les poissons et chevaux grecs. Le résultat est identique à celui dans les notes, je peux maintenant tenter de reproduire le résultat sur mes autres images que je voulais faire puisque l'algorithme fonctionne correctement.

|

|

|

|
Test sans couleurs, assez bon.

|

|

|

|
Avec couleurs c'est un peu moins bon, j'obtients des résultats différents entre image save et image show.

|

|

|

|

|
Allright, algorithme fonctionnel. Je devais numpy.clip(image, -1, 1) pour ne pas saturer.

|

|

|

|
Mon chat Bradbury.

|

|

|

|
Mon chat Asimov.

|

|

|

|
Hello there.

|

|

|

|

|

|

|

|
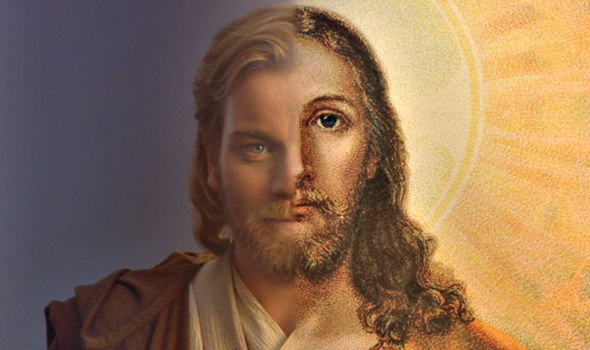
Voici l'analyse de mon image préféré, soit Jésus-wan Kenobi. Dans les deux premières lignes d'images ont voit bien que le masque commence avec un alpha assez large pour permettre le recouvrement des détails de la pile laplacienne de se chevaucher entre les deux images. Mais plus la résolution augmente, plus alpha laisse seulement passer une petite partie de l'image pour le recouvrement dans les hautes fréquences.

|

|

|

|

|

|

|

|

|

|
On le voit bien ici, les deux images ont vraiment mélangé leurs détails selon le alpha du masque. Dans ces images on pourrait vraiment croire que c'est la même image quand les couleurs sont aussi mélangée. Quand on ajoute à l'image filtrée au maximum de la pile gaussienne les détails des deux images mélangées ensemble on obtient l'image voulue à la fin.

|

|

|

|

|

|

|

|

|

|
J'ai utilisé de la couleur dans la plupart des exemples plus hauts.