Les images artistiques de type Low-Poly sont de plus en plus populaires, plus particulièrement dans les jeux vidéos. Un exemple de ce type d'art est présenté à la figure suivante extrait du site https://imgur.com/gallery/H8dWG .

Trois caractéristiques principales résume ce type d'art:
Dans le cadre de mon projet, j'aimerais développer des fonctions permettant de transformer une image ou un vidéo en une version Low-Poly.
Une fonction lowPoly.m est implémentée et transforme un image en en une version Low-Poly. Cette fonction accomplie cela en suivant les étapes suivantes:
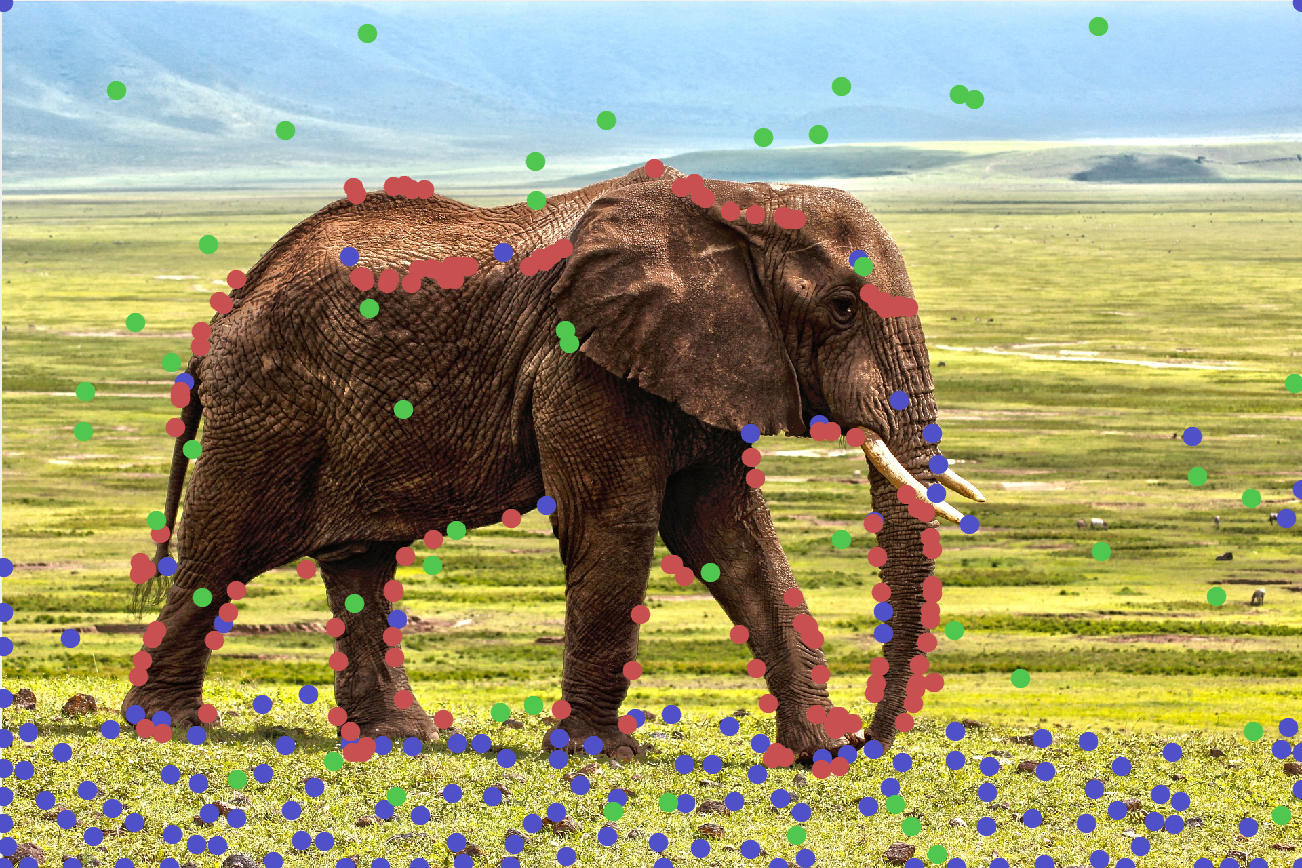
Pour la première étape, des points sont extraits de 3 manières différentes à l'aide des fonctions addHarris.m, addBorders.m et addRandom.m. La fonction addHarris.m extrait des points qui correspondent à des coins dans l'image. Une suppression des non-maximums locaux est accomplie et les «n» points les plus importants sont conservés. La fonction addBorders.m extrait des points de l'image en selectionnant au hasard «n» points sur les bordures de l'image. Les bordures sont détectées, à l'aide de la méthode Canny sur l'image filtré selon un paramètre sigma pour mettre l'accent sur certaines bordures de l'image. Finalement, la fonction addRandom.m ajoute «n» points distribués aléatoirement sur l'image de telle sorte à couvrir l'espace qui ne contient ni de points, ni de bordures. Deux exemples des points détectés sont illustrés aux figures suivantes. Les points bleus sont issus des coins, les points rouges sont issus des bordures et les points verts sont générés aléatoirement.


Pour la seconde étape, une triangulation Delaunay est effectuée à partir des points extraits. Ici, une approximation est faite sur la deuxième caractéristique des images Low-Poly, car seul les triangles sont retenus comme forme géométrique.
Pour la troisième étape, le remplissage des triangles était dans un premier temps effectué à l'aide de la moyenne des couleurs contenues dans le triangle, donnant ainsi des couleurs d'une palette uniforme, mais la stratégie à ensuite été changée pour la médiane. Cette modification est pour éviter que si un triangle couvre deux sections de couleurs, une couleur moyenne incohérante soit générée.
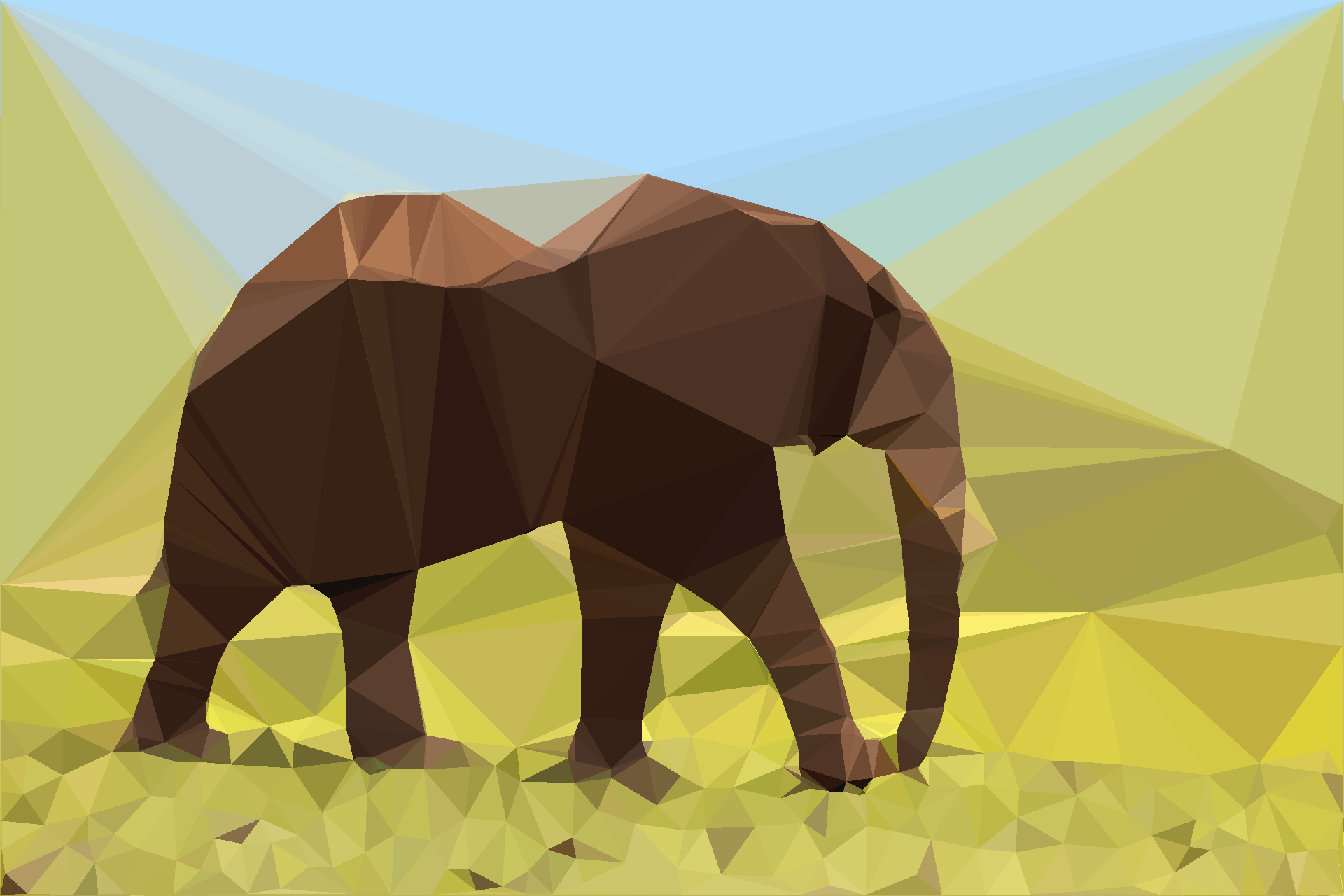
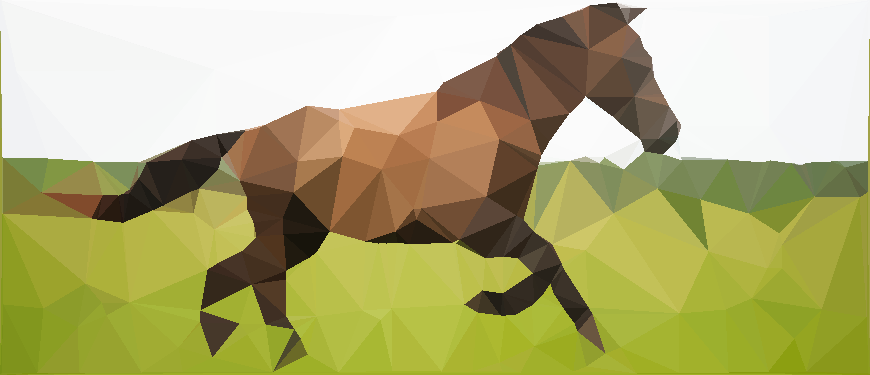
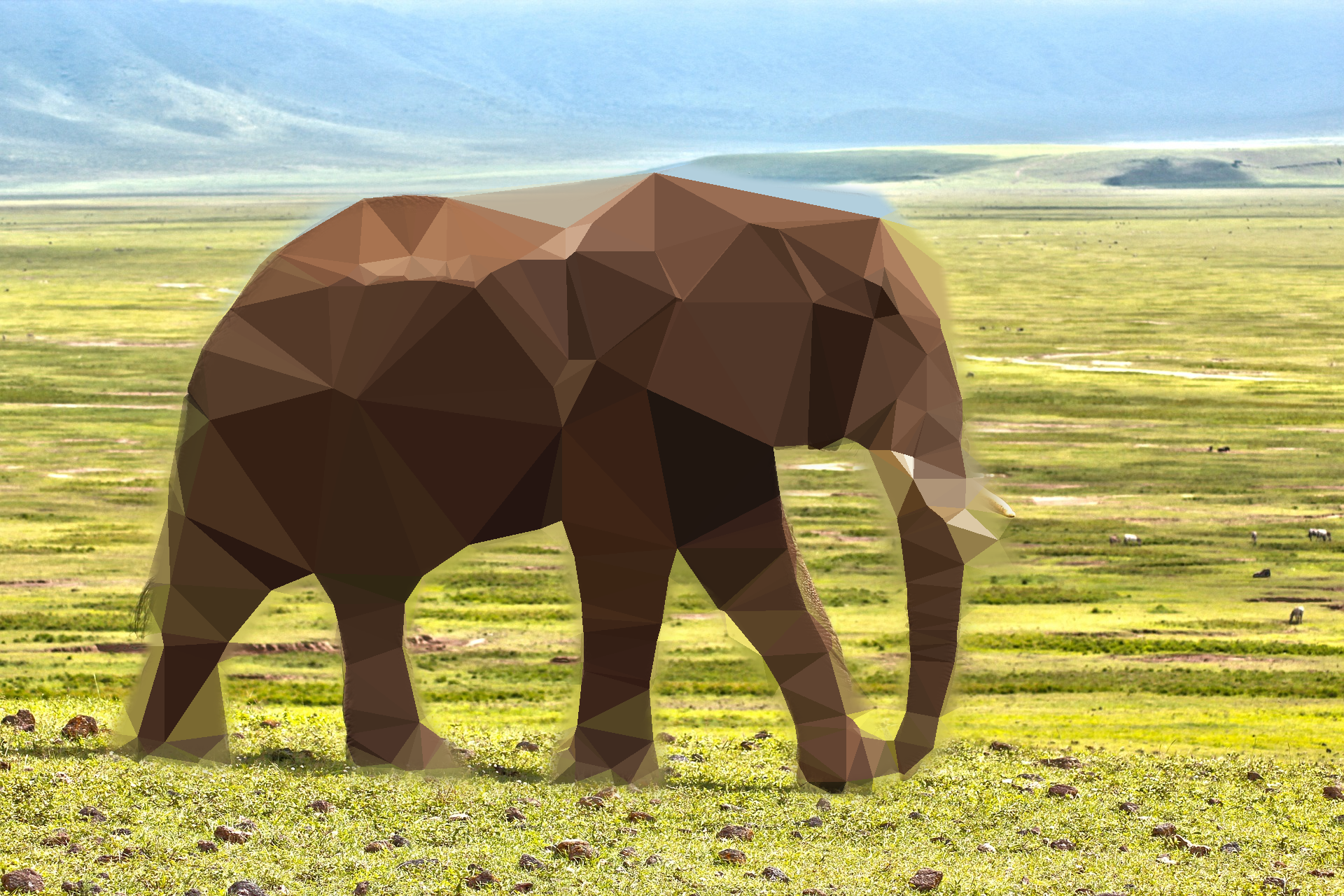
Les résultats des deux images sont illustrés aux figures suivantes.


Pour un effet intéressant supplémentaire, la fonction computeComposite.m est implémentée pour calculer une image composite, soit une image hybride entre l'image d'origine et l'image Low-Poly. Ceci est accompli tout d'abord à l'aide de la fonction automaticMask.m qui génère un masque à l'aide des bordures d'objets detectées plus tôt. Les images composites générées sont illustrées aux figures suivantes: (dans ces exemples, les images Low-Poly ne sont pas les mêmes qu'illustrées plus haut).


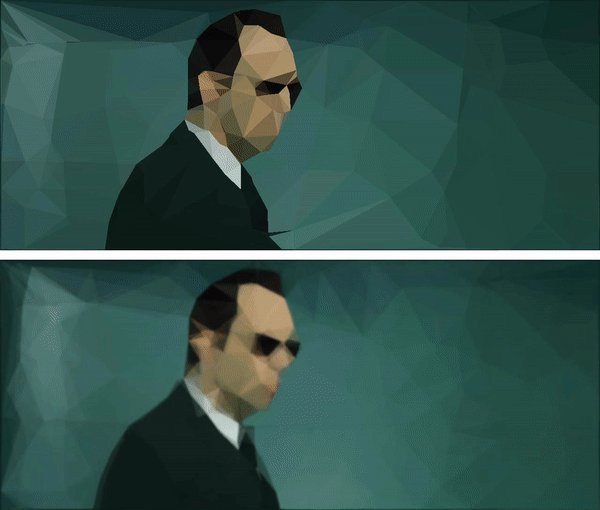
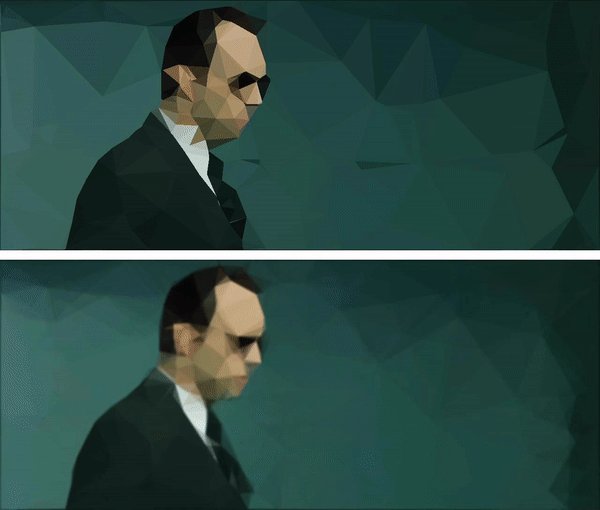
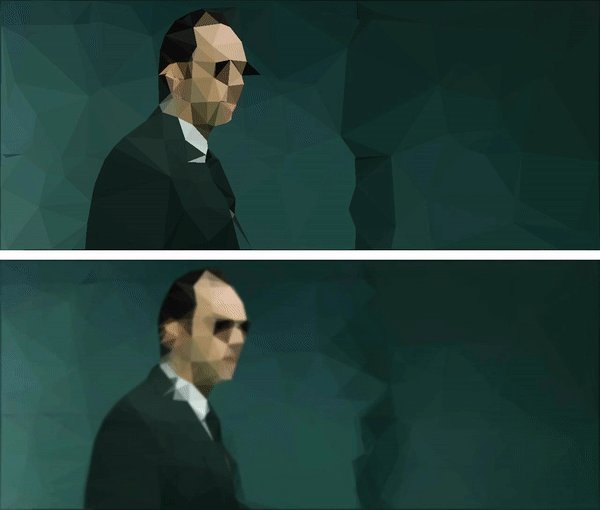
Pour générer des vidéos, la fonction lowPolyVideo.m est conçue. Cette dernière transforme chaque frame du vidéo en une version Low-Poly. Ce, avec un nombre de points jugé idéal et pour des frames initial et final déterminés. Trois exemples suivent. Pour chaque exemple, 2 vidéos sont illustrés. Celui du haut est une version RAW du vidéo généré. On voit que les triangles grouillent beaucoup et que les couleurs sursautent par moments. Le vidéo du bas est la version RAW filtrée avec la fonction filterVideo.m qui applique un filtre spatial et temporelle pour limiter ces artéfacts.
Le premier exemple est un vidéo du film The Matrix. Le vidéo est en Low-Poly

Le second exemple est un vidéo de Discovery Channel. Le vidéo est en mode composite. Ainsi, l'arrière-plan n'est pas Low-Poly, mais plutôt l'arrière-plan original.

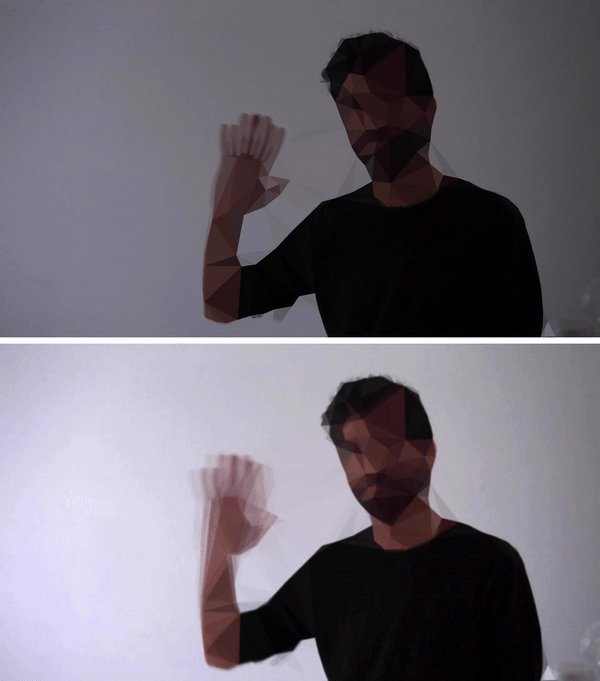
Le troisième exemple est un vidéo composite de moi même. On y remarque que les détails sont mal convertis puisque la luminosité était faible. Donc les images sont capturées à long temps d'exposition, rendant les images floues et la détection de coins innefficace.

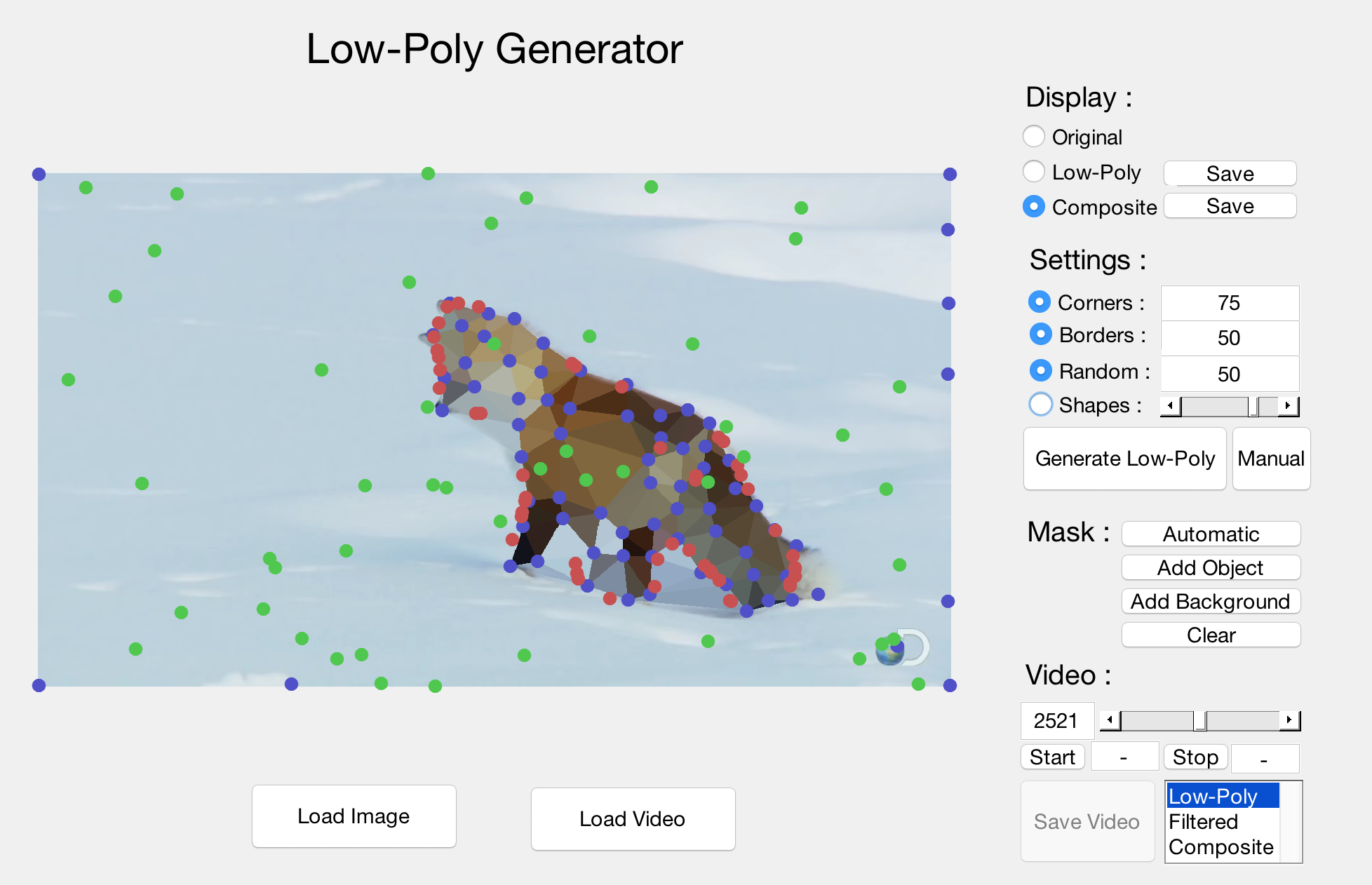
Une interface graphique convivale à été aussi développée au fichier LowPolyGenerator.m. Cette dernière permet de voir l'impact de chaque paramètre sur les images et vidéos Low-Poly. Ici une capture d'écran de l'intérface est illustrée: